未成功的方法记录
第一种:
在浏览器中点击返回或者前进按钮时,页面不刷新的问题。
如果是移动端下,可能有两种情况:
第一种是在自己的app下点击返回的时候页面不刷新,这有可能是你们原生开发人员,只是关闭了当前的一个窗口,也就是说那个窗口是新开的。这种解决方案,老夫只能说找你们的原生开发吧。第二种则是在微信、uc这类的浏览器出现,这是因为浏览器保存了DOM和js的状态,相当于保存了整个页面,这种特性称作 “往返缓存”(back-forward cache,或bfcache)。
对于这种情况可以用“pageshow”事件来解决,“pageshow”事件表示浏览器展示文档的时候触发,并且是在“onload”事件之后触发。如果浏览器是存在往返缓存机制的话,那么onload事件就只会触发一次,而“pageshow”事件则每次都会触发。这里需要注意“pageshow”事件必须绑定在window这个对象中,可根据以下方法来让浏览器刷新如下代码:
window.addEventListener('pageshow', function(event) {
//event.persisted属性为true时,表示当前文档是从往返缓存中获取
if(event.persisted) location.reload();
$(".loading").hide();
});结论:
安卓未测试;iOS、Windows测试无效
第二种:
一、多页面下浏览器返回
多页面时浏览器返回的上一个页面如果数据是用ajax加载的则页面会显示不出数据,可以通过以下方法判断在浏览器的返回前进时刷新当前页面,以下方法放到jquery的ready或者HTML的onload方法里,主要针对移动端H5开发
function backForwardListen(){
//window.performance.navigation.type=2表示当前页面行为是history.back()或history.forward()
if(window.performance.navigation.type == 2) {
reloadDeal(window.location.href);//reloadDeal为监测到前进后退时的处理方法,在这里简单的刷新页面所以把当前页面的链接作为参数传进该方法
}
}二、单页面下浏览器返回
在单面中通过显示和隐藏不同的部分来模拟页面跳转时,如果触发浏览器返回事件则会关闭当前页面,以下例子可以在触发浏览器返回事件时按自己的需要显示不同的部分,主要针对移动端H5开发
功能说明:页面上有tag1,tag2,tag3三个标签,点击某个标签时该标签的背景变红,其他标签背景变白,当前在tag3标签时浏览器返回会改变到tag2,在tag2时会改变到tag1,在tag1时不变,或者可以跳转到其他页面
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>测试</title>
<script type="text/javascript">
var step = 1;//当前显示页面下标
function doOnload(){
if (!!(window.history && history.pushState)){
//监听物理返回键事件,实现单页面中浏览器返回时显示顺序:tag3 -> tag2 -> tag1
window.addEventListener("popstate", function() {
step = history.state;
console.log(step);
//当前在第一页返回
if(!step){
//返回到最开始的历史页面以便能退出当前页面
for(var i=0;i<window.history.length;i++){
history.back();
}
} else {
sel(step);
}
});
} else {
console.log("不支持History API");
}
}
//选择显示标签
function sel(t){
step = t;
//显示相应的标签内容
showOrHide(t);
//处理历史页面
changeState();
}
function showOrHide(t){
var es = document.getElementsByName("tag");
for(var i=0;i<es.length;i++){
es[i].style.background = "#fff";
}
document.getElementById(t).style.background = "#ff0000";
}
function changeState(){
//把上一页和当前页一起放入历史页面,当物理返回的时候就能显示上一个页面
if(step - 1 > 0){
history.pushState(step - 1, null, window.location.href);
} else {
history.pushState(null, null, window.location.href);
}
history.pushState(step, null, window.location.href);
}
</script>
<style type="text/css">
div{
width: auto;
height: 30px;
line-height: 30px;
font-size: 18px;
float: left;
margin-right: 20px;
padding: 0px 10px;
}
</style>
</head>
<body onload="doOnload();" style="padding: 20px;">
<div id="1" name="tag" onclick="sel(1);">TAG1</div>
<div id="2" name="tag" onclick="sel(2);">TAG2</div>
<div id="3" name="tag" onclick="sel(3);">TAG3</div>
</body>
</html>结论:
安卓未测试;iOS、Windows测试无效
有效的方法记录
需要被刷新的页面:
window.addEventListener("pageshow", function(){
if(sessionStorage.getItem("need-refresh")){
location.reload();
sessionStorage.removeItem("need-refresh");
}
});触发添加需要刷新条件的页面:
sessionStorage.setItem("need-refresh", true); 参考文章备份
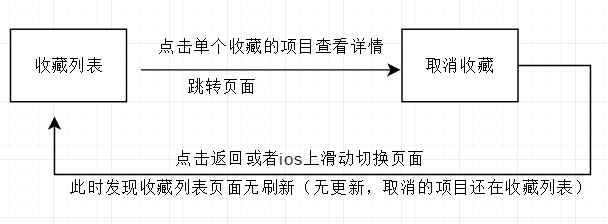
在做移动端项目的时候经常遇到这样一个功能比如:
返回后页面不刷新,一些失效的信息依然显示在页面上。这个问题在iphone手机上会出现,在Android手机上返回时会自动刷新(由于手机机器种类不多,无法做更多测试,欢迎补充)。
为了解决这个问题实验了很多解决办法用计时器呀onload呀都不行,后来找到了一个方法pageshow。
onpageshow 事件在用户浏览网页时触发。
onpageshow 事件类似于 onload 事件,onload 事件在页面第一次加载时触发, onpageshow 事件在每次加载页面时触发,即 onload 事件在页面从浏览器缓存中读取时不触发,此外还有pagehide在不显示的时候触发。
为了查看页面是直接从服务器上载入还是从缓存中读取,可以使用 PageTransitionEvent 对象的 persisted 属性来判断。
window.addEventListener('pageshow', function(event) {
console.log("PageShow Event " + event.persisted);
console.log(event)
})如果页面从浏览器的缓存中读取该属性返回 ture,否则返回 false。然后在根据true或false在执行相应的页面刷新动作或者直接ajax请求接口更新数据。这一点有个缺陷就是,无论是不是需要更新数据这个页面都会刷新,我们要做的只是数据变化了才需要更新。于是想到另一个办法在可能会出现数据变化的页面设置缓存,即为只要页面数据变化了就写缓存一条记录,在返回页面后检测到这条记录就说明需要页面刷新或调用接口刷新。
处理方法为:
// a.html 设置刷新 检测缓存是否有标志 要是有就说明数据有变化 a.html跳转到b.html页面
window.addEventListener("pageshow", function(){
if(sessionStorage.getItem("need-refresh")){
location.reload();
sessionStorage.removeItem("need-refresh");
}
});
// b.html 如果是数据变化了就写一条缓存 b.html返回到a.html页面
sessionStorage.setItem("need-refresh", true);下面给出测试pageshow等的测试代码:地址http://www.ofoyou.com/blog/pageshow.html
<!DOCTYPE html>
<html>
<head>
<title>页面显示与隐藏</title>
<meta charset="utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.js"></script>
</head>
<body>
<a href="http://www.baidu.com">前往百度</a>
<input type="button" id="btnSetColor" value="变色" />
<ul id="list"></ul>
<script>
function dispLog(msg) {
var d = new Date();
$("<li />").text(d.toISOString().substr(14, 9) + " " + msg).appendTo("#list");
}
//PageTransitionEvent 的persisted属性检测是不是从缓存中拿的页面true是,false不是
window.addEventListener('load', function(event) {
dispLog("Load Event ");
})
$(window).ready(function() {
dispLog("Ready Event");
});
$("#btnSetColor").click(function() {
$("#btnSetColor").css("background", "red");
})
window.addEventListener('pageshow', function(event) {
dispLog("PageShow Event " + event.persisted);
console.log(event)
})
window.addEventListener('pagehide', function(event) {
dispLog("Pagehide Event " + event.persisted);
})
</script>
</body>
</html>参考资料:
https://blog.csdn.net/Angel_girl319/article/details/106348829
https://blog.csdn.net/weixin_30271447/article/details/114173037
https://blog.csdn.net/immrma/article/details/79428671
https://www.cnblogs.com/ivan5277/p/10138838.html
版权属于:soarli
本文链接:https://blog.soarli.top/archives/564.html
转载时须注明出处及本声明。

