1.Typora设置
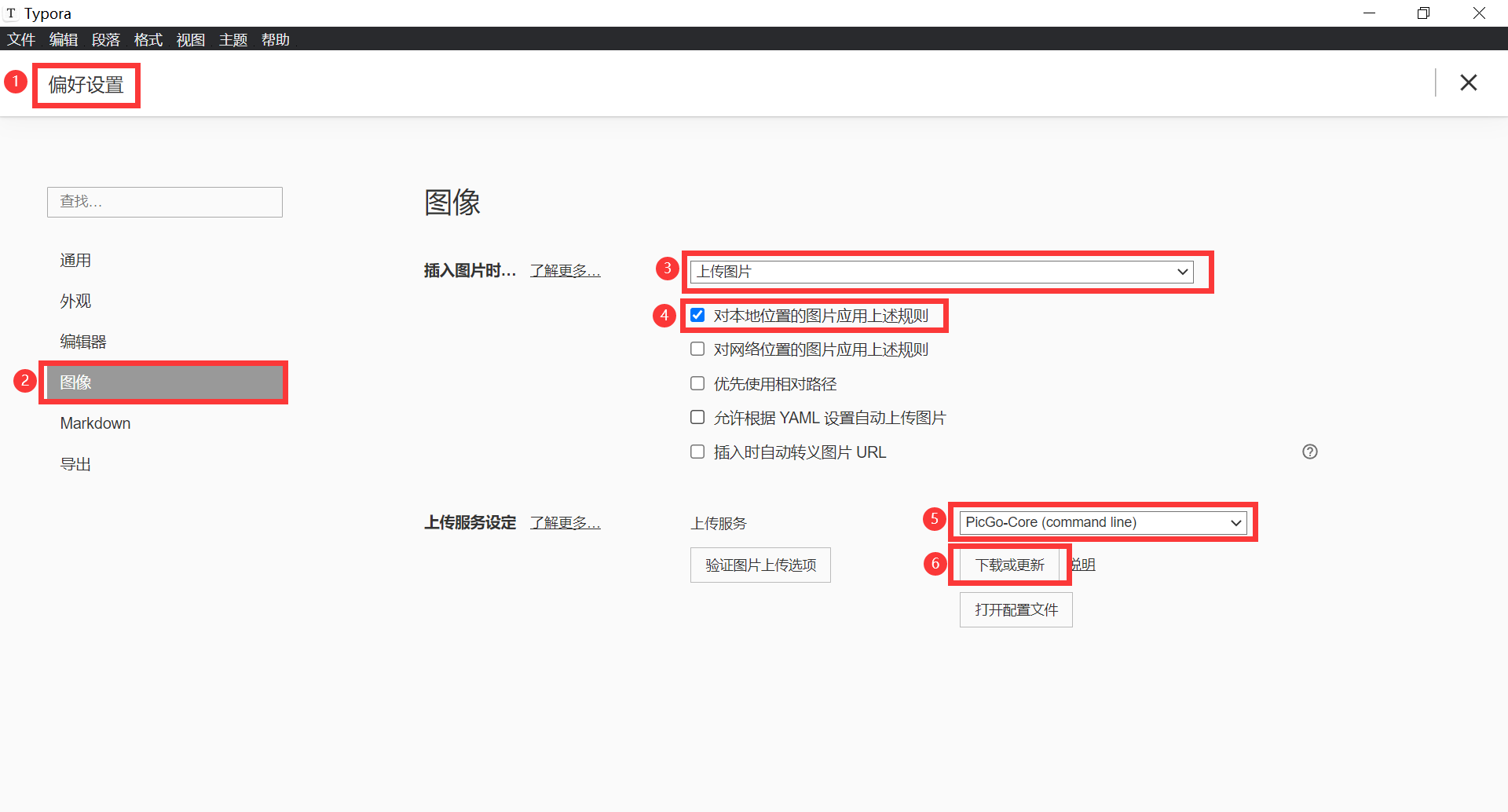
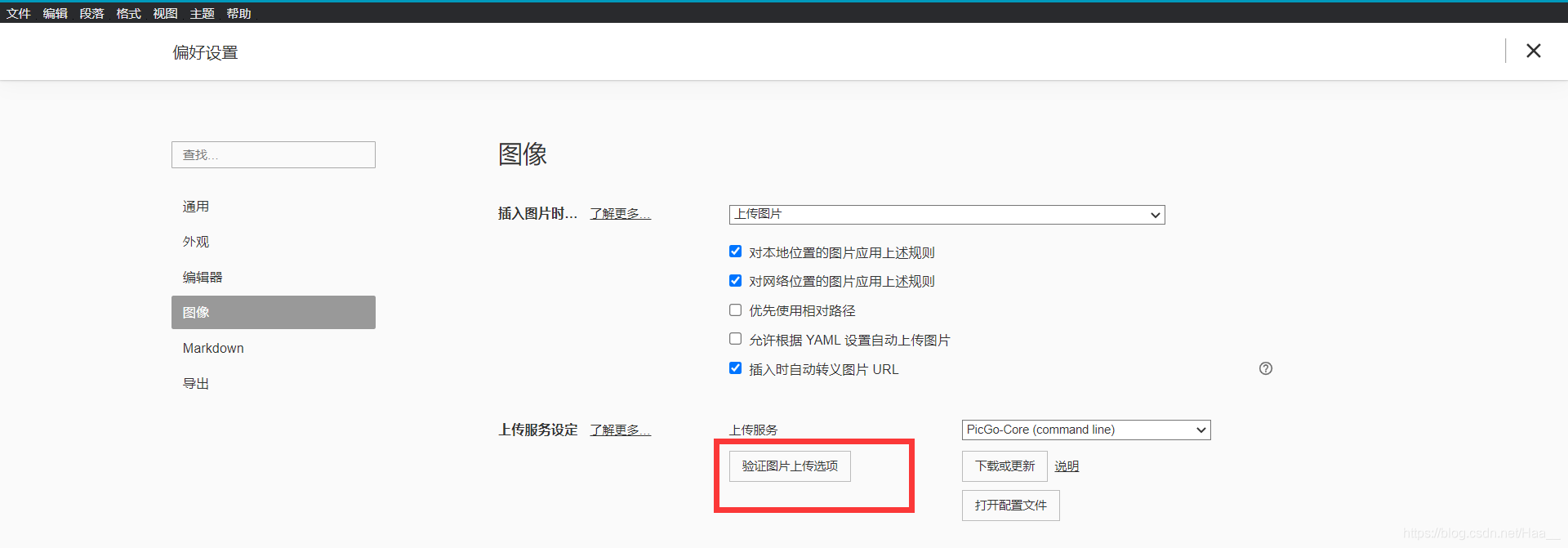
文件-偏好设置-图像。选择如下:

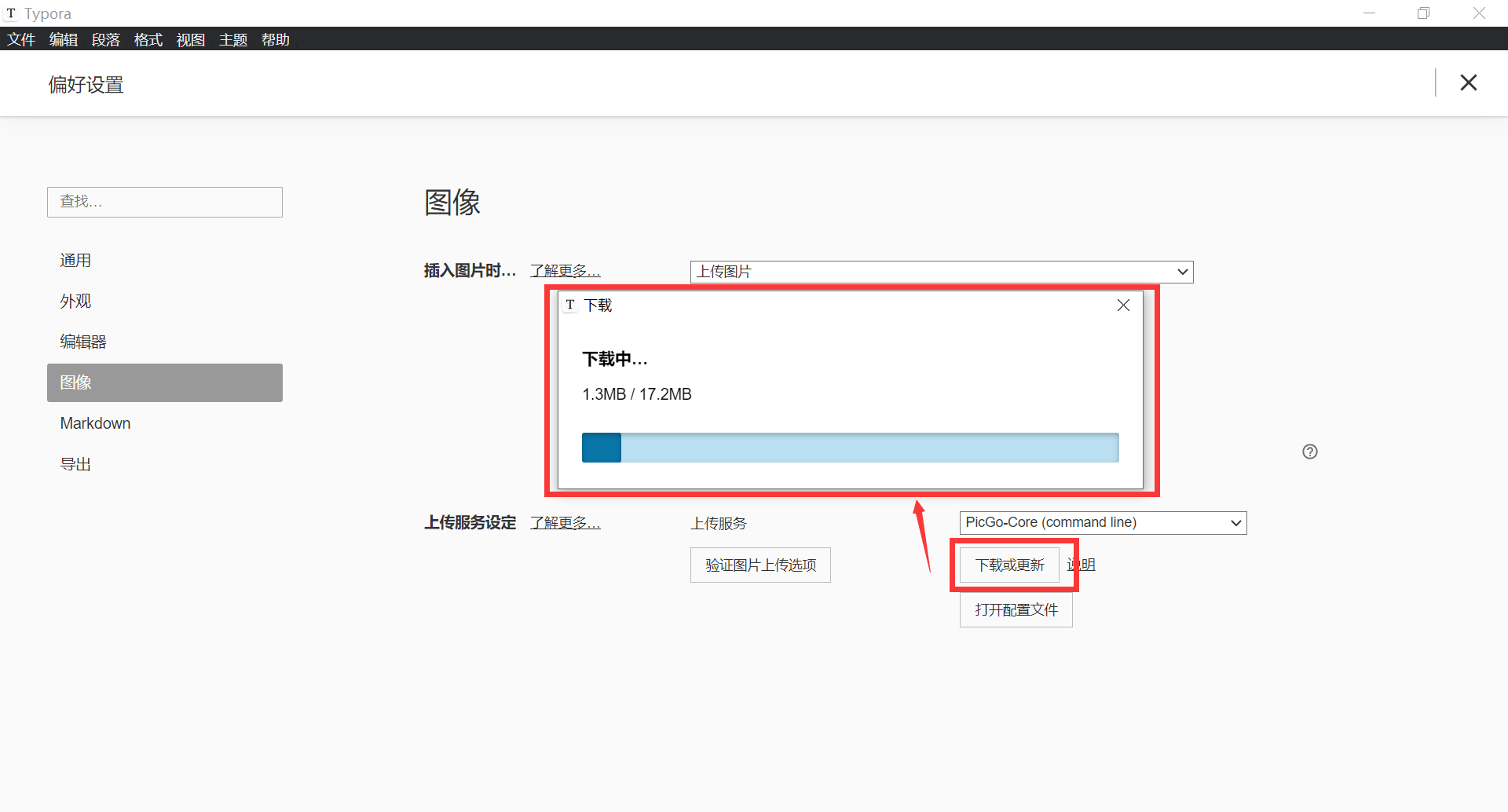
点击下载或更新即可跳转到下载PigGo-Core页面。

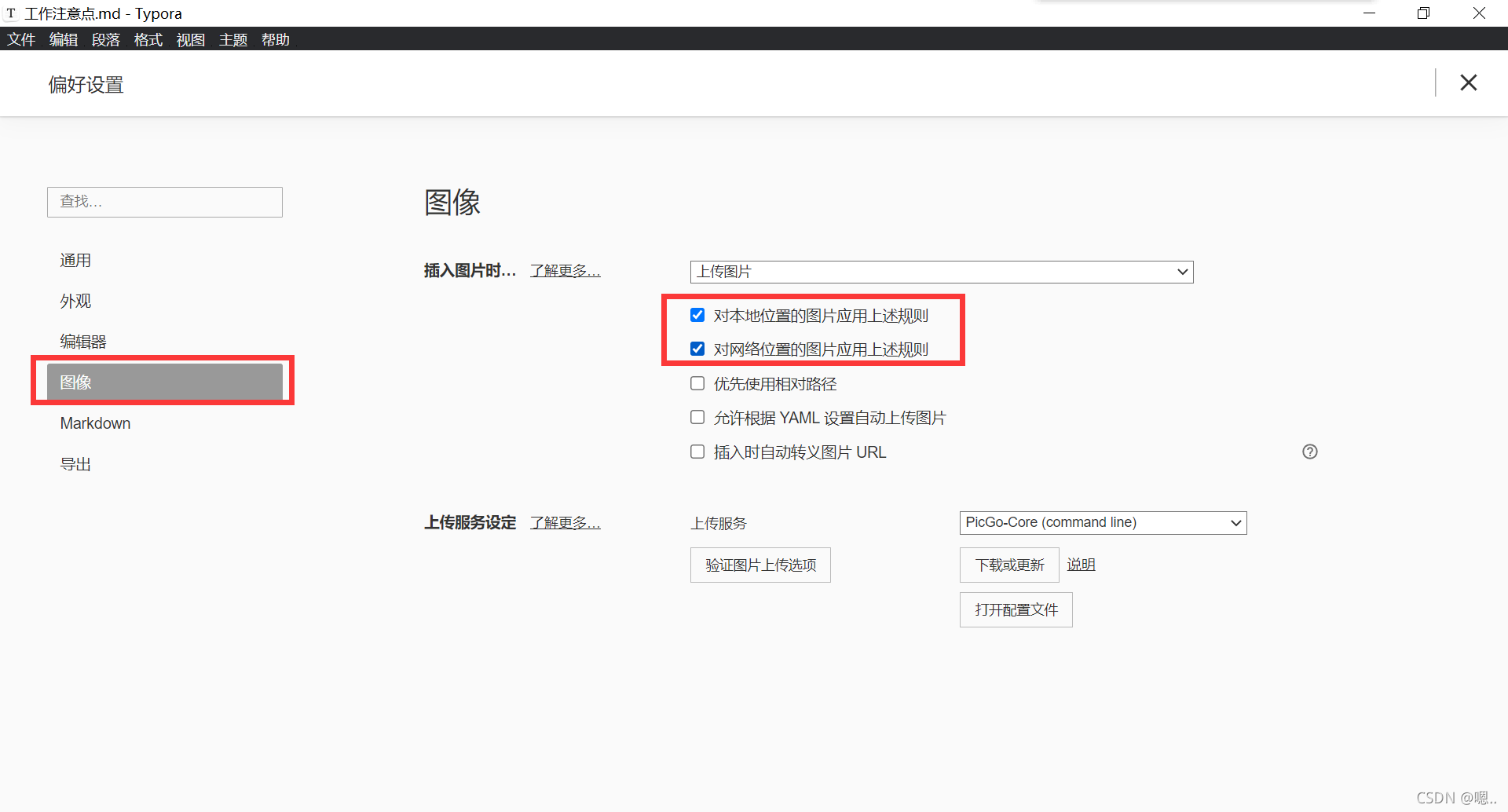
如果下载不下来,可以试试勾选一下这个:
2.注册阿里云
- 自行注册阿里云账户。
- 开通阿里云
OSS服务。 - 新建
bucket。 - 配置
AccessKey。
阿里云OSS即是用来存储图片的地方,会收取一定费用,但个人觉得很便宜。
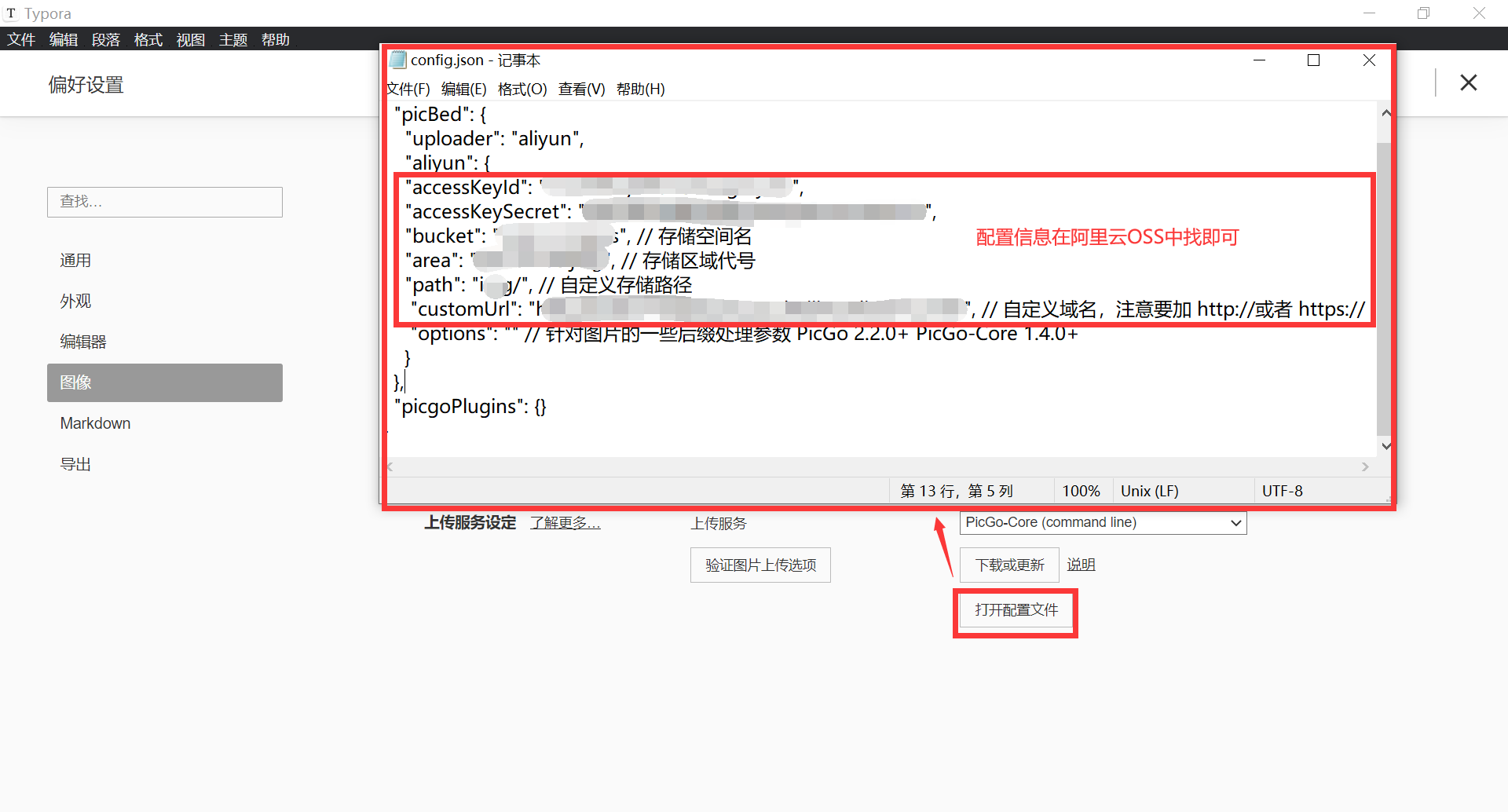
3.添加配置文件

配置文件中的信息都可以在阿里云OSS中找到。
配置文件模板:
{
"picBed": {
"uploader": "aliyun",
"aliyun": {
"accessKeyId": "你自己的accessKeyId",
"accessKeySecret": "你自己的accessKeySecret",
"bucket": "", // 存储空间名
"area": "找到对应的,比如:oss-cn-beijing", // 存储区域代号
"path": "img/", // 自定义存储路径,什么都可以
"customUrl": "", // 自定义域名,注意要加 http://或者 https://
"options": "" // (可以空着)针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+
}
},
"picgoPlugins": {}
}
1234567891011121314154.验证
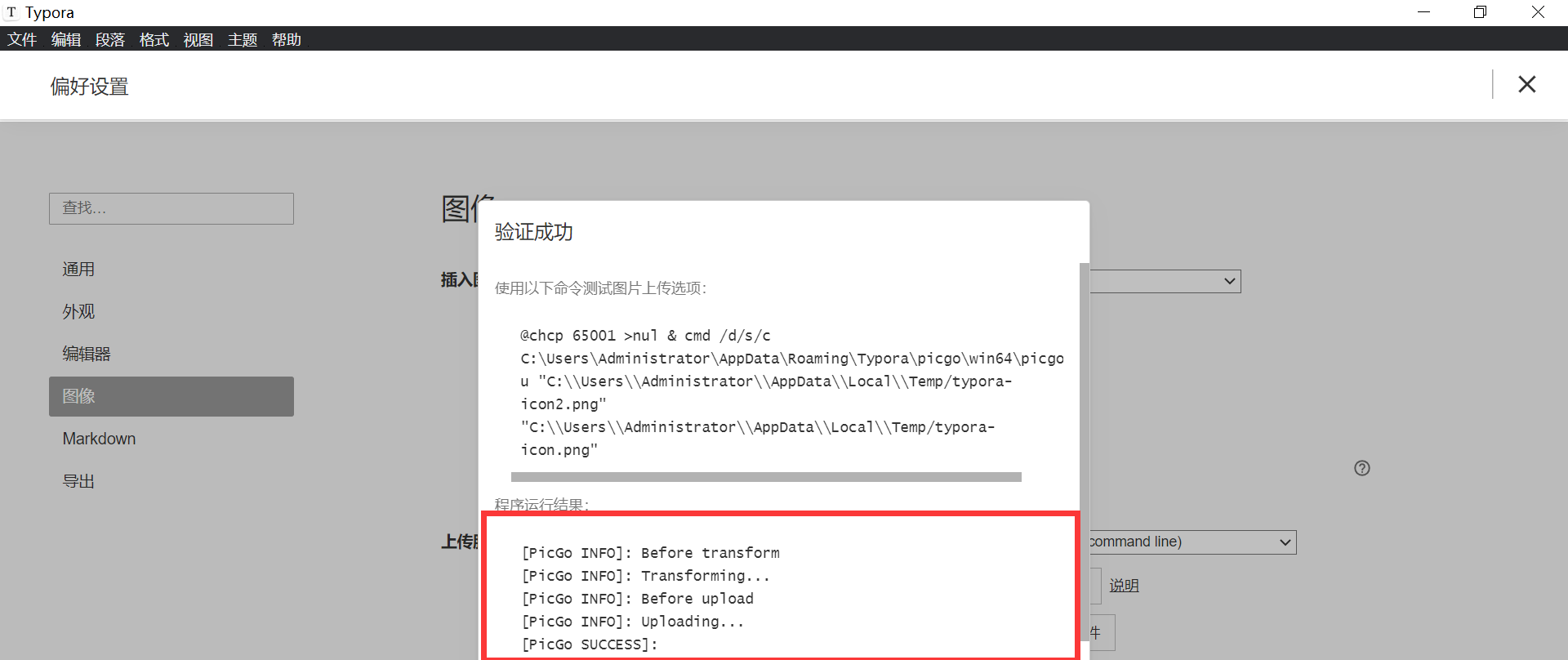
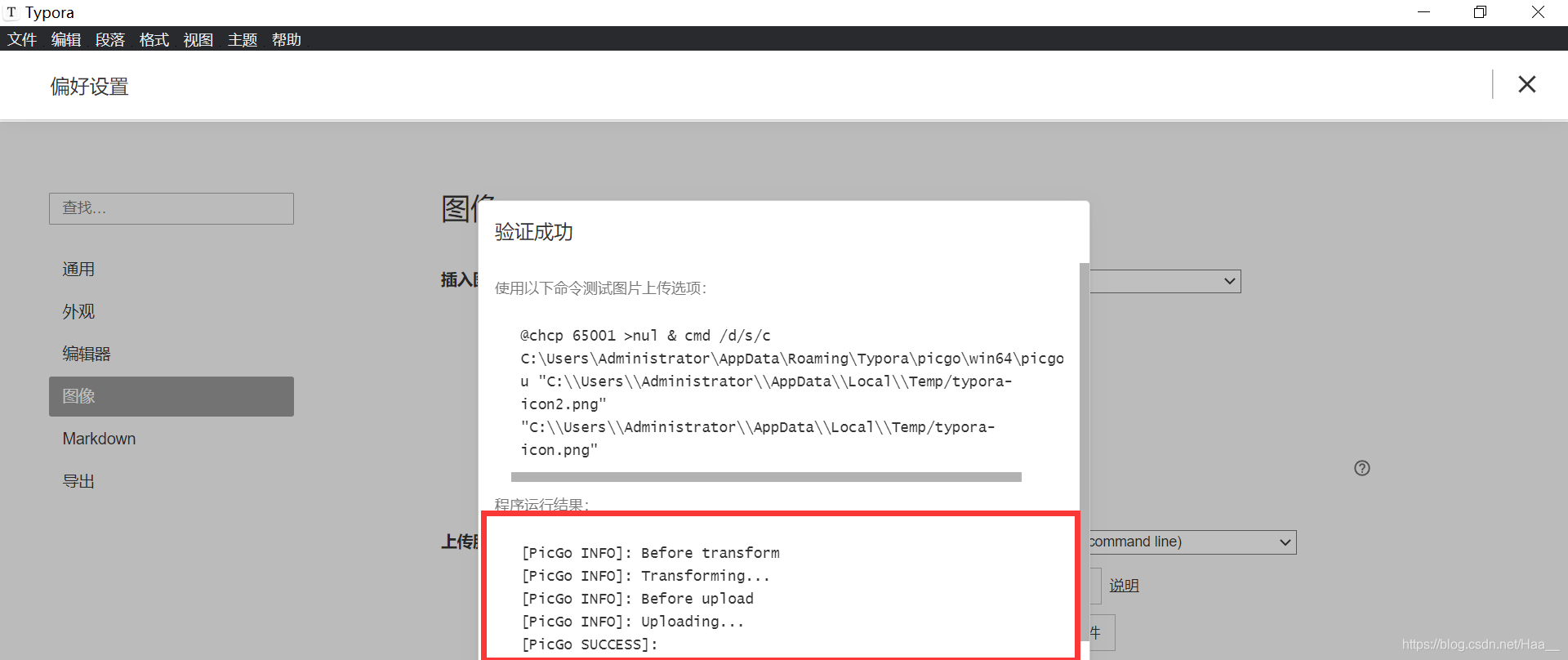
点击验证图片上传选项,见到如下图信息,即配置成功。

见到如下图信息,即配置成功。

5.阿里云OSS端自动以时间戳命名文件夹和文件
5.1 安装Node.js
自行安装此环境。
5.2 在 Node.js 中下载 super-prefix
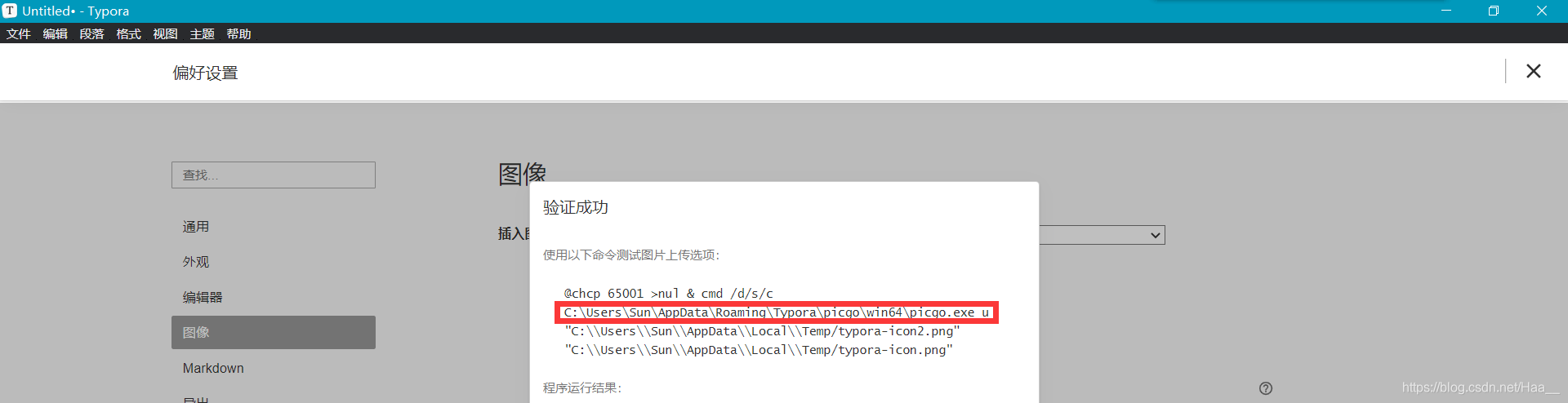
- 首先需要找到Typora自动下载的PicGo-Core的执行文件路径。点击
验证图片上传选项

验证结果里会有地址。
- 更改cmd路径
cd C:\Users\你自己的用户名\AppData\Roaming\Typora\picgo\win64
1- 在此路径执行安装操作

.\picgo.exe install super-prefix
15.3 修改 PicGo-Core 的配置文件
{
"picBed": {
"uploader": "aliyun",
"aliyun": {
"accessKeyId": "你自己的accessKeyId",
"accessKeySecret": "你自己的accessKeySecret",
"bucket": "", // 存储空间名
"area": "找到对应的,比如:oss-cn-beijing", // 存储区域代号
"path": "img/", // 自定义存储路径,什么都可以,也可以直接为:""
"customUrl": "", // 自定义域名,注意要加 http://或者 https://
"options": "" // (可以空着)针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+
}
},
//插件设置
"picgoPlugins": {
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"prefixFormat": "YYYY/MM/DD/",
"fileFormat": "YYYYMMDD-HHmmss"
}
}
12345678910111213141516171819202122一切就绪之后,就可以使用了。上传图片就会以时间戳命名,文件夹也是日期格式。
6.PicGo报错7890的解决方案(自己发现的)

参考资料:
https://blog.csdn.net/Haa__/article/details/119296501
版权属于:soarli
本文链接:https://blog.soarli.top/archives/582.html
转载时须注明出处及本声明。

