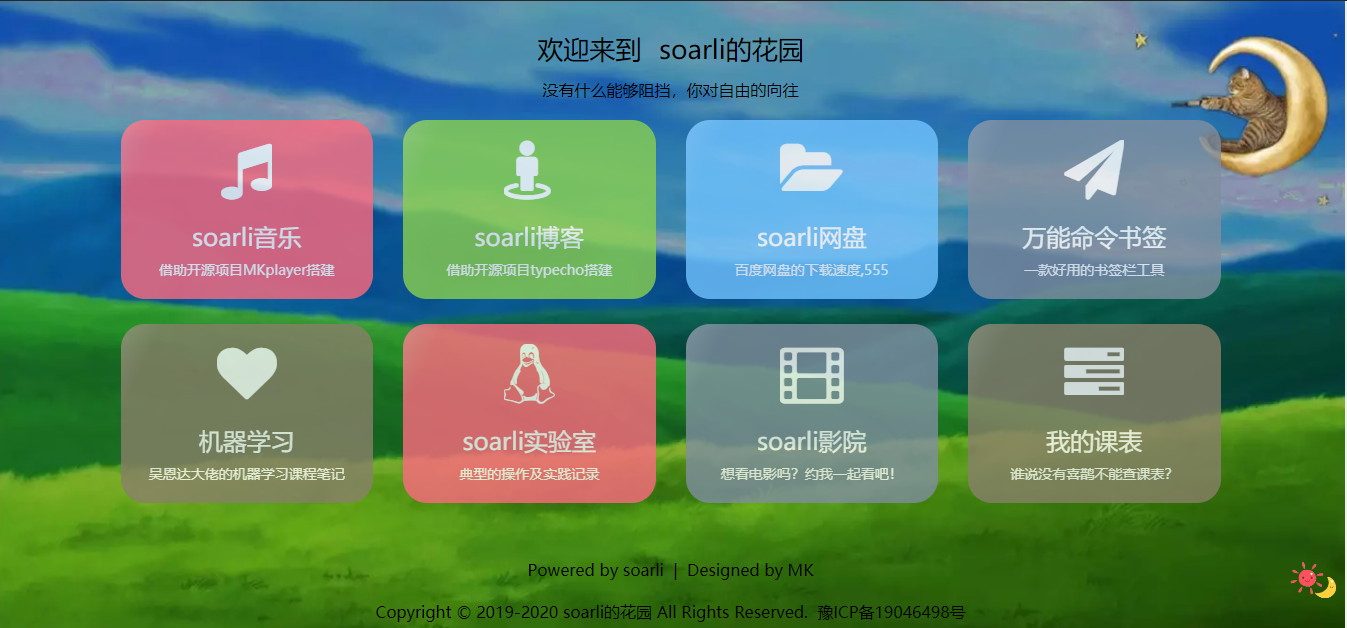
6.22首次接触
暂时对“夜间版”只是修改了方块div亮度,换了张亮度较低的背景图,但是配置过程相对复杂( 尤其对于)js小白 

我是从一个大佬站点强行把功能扒了下来勉强实现了功能。
不想罗嗦了,上代码:dark.css
/*实际页面效果*/
.DarkMode *{
transition: .2s;
}
.DarkMode .mk-title-describe{
color: black!important;
}
.DarkMode body{
background-image:url(images/caoyuan_dark.jpg)!important;
}
.DarkMode .mk-color-item{
filter:opacity(0.8)!important;
}
/*切换动画效果*/
.Cuteen_DarkSky,.Cuteen_DarkSky:before {
content: "";
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 88888888;
}
.Cuteen_DarkSky {
background: linear-gradient(#feb8b0,#fef9db)
}
.Cuteen_DarkSky:before {
transition: 2s ease all;
opacity: 0;
background: linear-gradient(#4c3f6d,#6c62bb,#93b1ed)
}
.DarkMode .Cuteen_DarkSky:before {
opacity: 1;
}
.Cuteen_DarkPlanet {
z-index: 99999999;
position: fixed;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
-webkit-animation: CuteenPlanetMove 2s cubic-bezier(.7,0,0,1);
animation: CuteenPlanetMove 2s cubic-bezier(.7,0,0,1);
transform-origin: center bottom;
}
@-webkit-keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
@keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
.Cuteen_DarkPlanet:after {
position: absolute;
left: 35%;
top: 40%;
width: 9.375rem;
height: 9.375rem;
border-radius: 50%;
content: "";
background: linear-gradient(#fefefe,#fffbe8);
}dark.js
/* function switchNightMode(){
var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if(night == '0'){
document.querySelector('link[title="dark"]').disabled = true;
document.querySelector('link[title="dark"]').disabled = false;
document.cookie = "night=1;path=/"
console.log('夜间模式开启');
}else{
document.querySelector('link[title="dark"]').disabled = true;
document.cookie = "night=0;path=/"
console.log('夜间模式关闭');
}
}*/
function switchNightMode() {
stopp();/*切换到夜间模式,关闭樱花飘落*/
$('<div class="Cuteen_DarkSky"><div class="Cuteen_DarkPlanet"></div></div>').appendTo($("body")), setTimeout(function() {
var DarkMode = document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
(DarkMode == '0') ? ($("html").addClass("DarkMode"),document.cookie = "DarkMode=1;path=/",console.log('夜间模式开启'),$('#modeicon').attr("xlink:href", "#icon-sun")):($("html").removeClass("DarkMode"),document.cookie = "DarkMode=0;path=/",console.log('夜间模式关闭'),$('#modeicon').attr("xlink:href", "#icon-_moon"))
,setTimeout(function() {
$(".Cuteen_DarkSky").fadeOut(1e3, function() {
$(this).remove()
})
}, 2e3)
}),50}
function checkNightMode() {
if ($("html").hasClass("n-f")) {
$("html").removeClass("day");
$("html").addClass("DarkMode");
$('#modeicon').attr("xlink:href", "#icon-sun")
return;
}
if ($("html").hasClass("d-f")) {
$("html").removeClass("DarkMode");
$("html").addClass("day");
$('#modeicon').attr("xlink:href", "#icon-_moon")
return;
}
if (document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") === '') {
if (new Date().getHours() >= 23 || new Date().getHours() < 7) {
$("html").addClass("DarkMode");
document.cookie = "DarkMode=1;path=/";
console.log('夜间模式开启');
$('#modeicon').attr("xlink:href", "#icon-sun")
} else {
$("html").removeClass("DarkMode");
document.cookie = "DarkMode=0;path=/";
console.log('夜间模式关闭');
$('#modeicon').attr("xlink:href", "#icon-_moon")
}
} else {
var DarkMode = document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if (DarkMode == '0') {
$("html").removeClass("DarkMode");
$('#modeicon').attr("xlink:href", "#icon-_moon")
} else if (DarkMode == '1') {
$("html").addClass("DarkMode");
$('#modeicon').attr("xlink:href", "#icon-sun")
}
}
}“激活函数” - 明知不对,故意这么叫的 
<script>checkNightMode();</script>
<img src="images/dark.png" onclick="switchNightMode();" style="width: 3rem;height: 3rem;position: fixed;bottom: 2rem;right: 0.5rem;z-index: 9999;cursor: pointer;" />6.25更新:
CSS 方法:
使用媒介查询prefers-color-scheme,支持dark,light,no-preference三种模式。
@media (prefers-color-scheme: dark) {
body {
background: #121212;
}
article{
color:rgba(255,255,255,.86);
}
}JS方法:
使用matchMedia判断是否符合媒介。
返回一个MediaQueryList对象,该对象具有属性matches和media,方法addListener和removeListener。
判断是否支持主题色:
if (window.matchMedia('(prefers-color-scheme)').media === 'not all') {
console.log('Browser doesn\'t support dark mode');
}判断是否处于深色模式:
if(window.matchMedia('(prefers-color-scheme: dark)').matches){
//...
}addListener接收一个MediaQueryList对象作为参数。
为深色模式添加监听器,以响应系统切换到或切换出深色模式:
let listeners={
dark:(mediaQueryList )=>{
if(mediaQueryList.matches){
alert('您切换到深色模式了!')
}
},
light:(mediaQueryList)=>{
if(mediaQueryList.matches){
alert('您切换到浅色模式了!')
}
}
}
window.matchMedia('(prefers-color-scheme: dark)').addListener(listeners.dark)
window.matchMedia('(prefers-color-scheme: light)').addListener(listeners.light)思路:
“移动端花园首页”、“机器学习文档页”采用css方法,若开启了暗黑模式,则直接执行媒介指定的 css ,包括通过display属性控制右下角切换图标不显示。
博客则是借助js判断当前系统是否处于暗黑模式(包括win 10 的深色主题)。如果是,则通过window.οnlοad方法自动执行switch函数(https://open.soarli.top/bysoarli/autodarkmode.js)。
6.26更新:
昨天晚上通过cookie解决了状态记忆的问题,同时对不同站点的配置逻辑进行了优化调整,记录如下:
花园PC端:
根据时间+cookie+js方法实现切换
总结:
用户可以自由切换,与系统深色模式与否无关。
花园移动端:
根据cookie+css媒介方法实现切换(其中,媒介状态会隐藏切换图标,同下述的“机器学习静态网页”)
6.26晚新增:修改原有的cookie检测代码,使其与刚才写的autodark插件完美杂糅,使得部分不支持深色模式的浏览器(或系统)也可以在夜间自动开启网站的夜间模式。
顺便将此功能封装成为一个插件https://open.soarli.top/bysoarli/autodarkmode-helpcss.js
window.onload=function(){
/*页面加载完毕首先检查cookie*/
/*页面加载完毕首先检查cookie*/
var DarkMode = document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if (DarkMode == '0') {
$("html").removeClass("DarkMode");
} else if (DarkMode == '1') {
$("html").addClass("DarkMode");
}
/*其次检查系统模式*/
if(window.matchMedia('(prefers-color-scheme: dark)').matches){
console.log('检测到深色模式已开启,已通过CSS开启夜间模式。');
}
/*如果系统不支持*/
else{
if (document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") === '') {
if (new Date().getHours() >= 20 || new Date().getHours() < 7) {
$("html").addClass("DarkMode");
document.cookie = "DarkMode=1;path=/";
console.log('夜间模式开启');
} else {
$("html").removeClass("DarkMode");
document.cookie = "DarkMode=0;path=/";
console.log('夜间模式关闭');
}
}
}
}总结:
与时间 无关 有关,与系统暗黑模式状态、cookie有关,用户在系统设置暗黑模式下不可以自由切换(普通模式可以,即:系统优先级最高)。
博客:
直接采用autodark方法(纯js方法)实现切换。逻辑:
- 页面加载完毕首先检查
cookie,若darkmode==1:直接添加darkmode属性值。如果darkmode的cookie为0,执行清除darkmode属性值操作,从而实现了用户切换/刷新/打开新页面时当前状态的保持。 - 其次检查系统模式,若系统媒介返回
dark,则当前系统处于深色模式状态,添加darkmode的cookie=1,添加darkmode属性值。 - 如果第2步系统未开启/不支持
dark模式,则判断当前时间是否为22点~次日7点区间,若在:添加darkmode的cookie=1,添加darkmode属性值;若不在,修改darkmode的cookie=0,删除darkmode属性值,从而实现了白昼情况下非夜间模式的优先级较高。
总结:
与时间、系统暗黑模式状态、cookie有关,同时用户可以按照需求自由切换(用户优先级最高,系统紧随之)。
机器学习静态网页:
cookie+css媒介查询方法实现切换,若系统开启深色模式:直接通过css启用darkmode模式(不用也不会向html的class添加darkmode属性值),同时借助设置的css将切换开关给予隐藏(类似于微信公众号文章在PC深色模式下的情景);若系统未开启深色模式:用户可通过右下角开关自行决定是否开启夜间模式。
总结:
与时间无关,与系统暗黑模式状态、cookie有关,用户在系统设置暗黑模式下不可以自由切换(普通模式可以,即:系统优先级最高)。
另外:
昨晚发现媒介模式在微信/QQ等无法正常执行,查阅官方文档得知需要添加一条声明支持双模式的meta标签:
<meta name="color-scheme" content="light dark">问题基本解决了,再有新问题还会在这里更新, 为了保护视力 奉陪到底!
2021.01.28更新
留意到夜间模式下花园站点腾讯云Logo看不清,借助js通过cookie针对其进行优化。
var divA = document.getElementById("txy_append");
var ifDarkMode = document.cookie.replace(/(?:(?:^|.*;\s*)DarkMode\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if (ifDarkMode == '0') {
divA.innerHTML = divA.innerHTML+' | <a href = "https://cloud.tencent.com/" target="_blank"><img src="/images/tengxunyun_transparent.png" width="60" height="20"> </a>';}
else if (ifDarkMode == '1') {
divA.innerHTML = divA.innerHTML+' | <a href = "https://cloud.tencent.com/" target="_blank"><img src="/images/tengxunyun_transparent_dark.png" width="60" height="20"> </a>';
}修改后的效果:
参考资料:
blog.zwying.com/usr/themes/Cuteen/assets/js/Cuteen_Main.js
blog.zwying.com/usr/themes/Cuteen/assets/css/cuteen.css
www.teakki.com/p/57dfbbf3d3a7507f975ef5b8
qqdie.com/archives/night-mode-of-website.html
segmentfault.com/a/1190000022231056
developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme
blog.csdn.net/qq_26483671/article/details/79464564
developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/DarkMode.html
zhuanlan.zhihu.com/p/100314975
blog.csdn.net/a772116804/article/details/79612572
版权属于:soarli
本文链接:https://blog.soarli.top/archives/460.html
转载时须注明出处及本声明。

