从明天起,做一个幸福的人,喂猫、学Python、周游网络世界...
我有一所房子,位居网络深海、春暖花开。
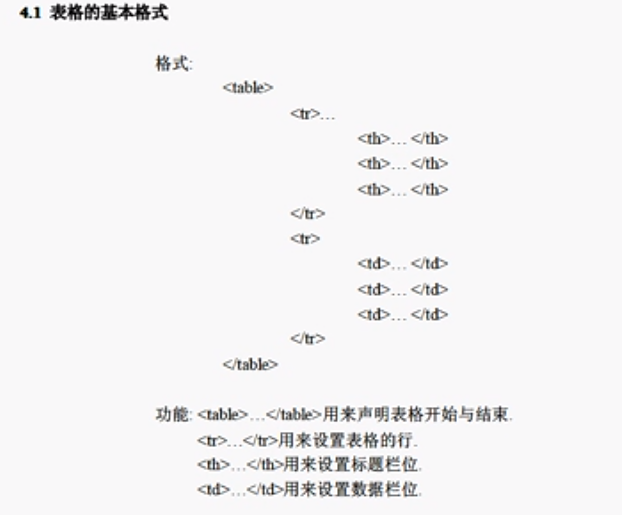
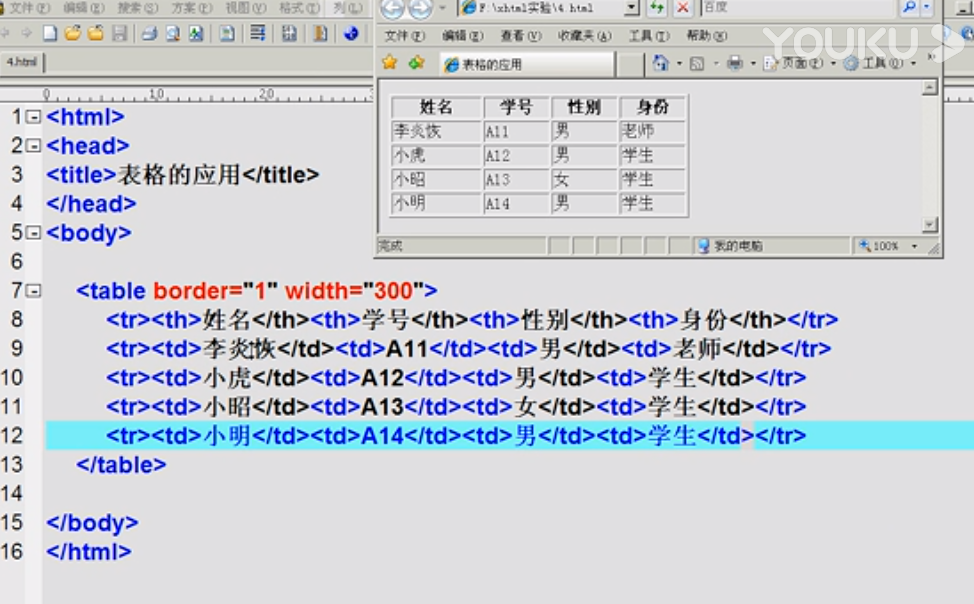
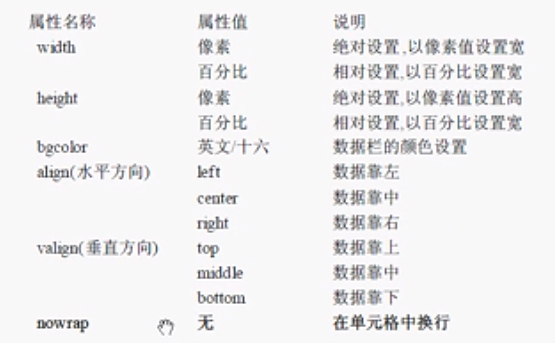
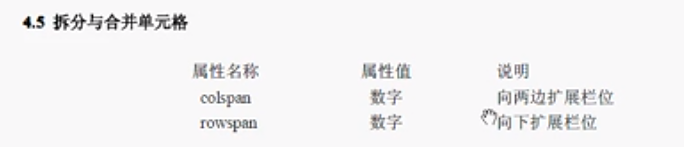
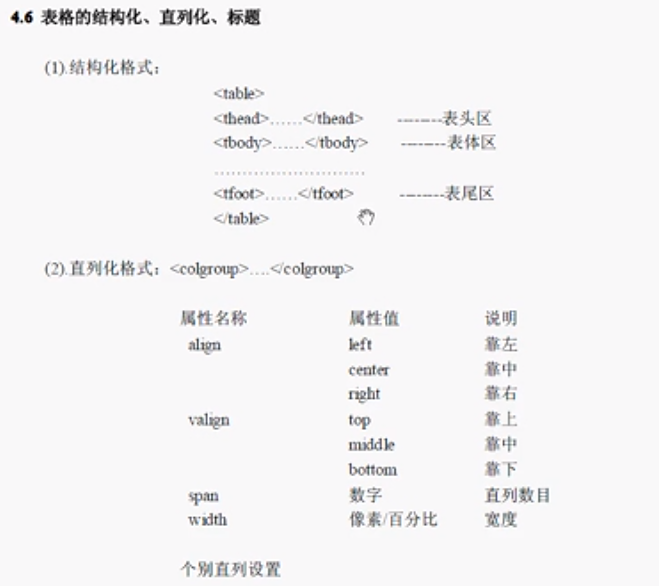
第4章表格









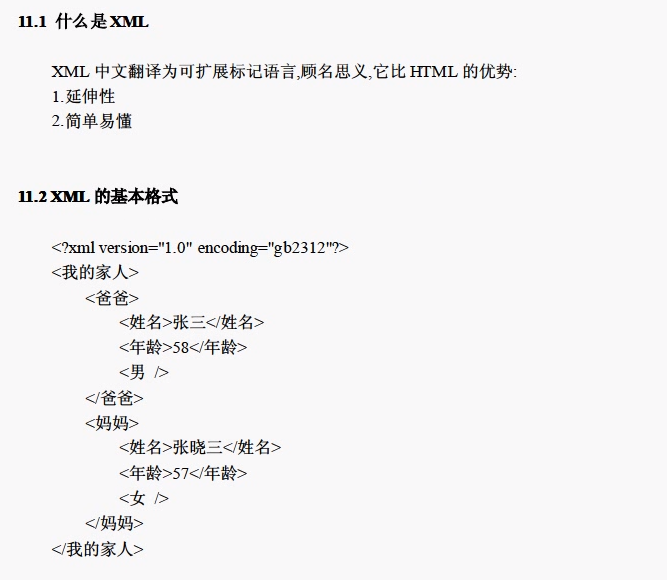
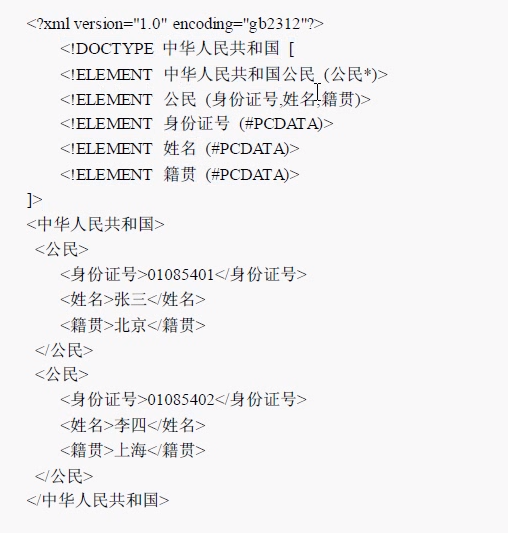
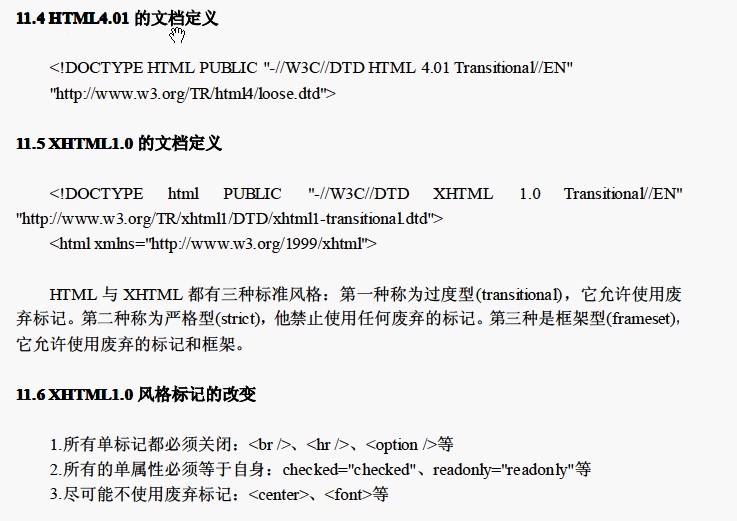
第12章 XML与XHTML





第13章CSS入门基础
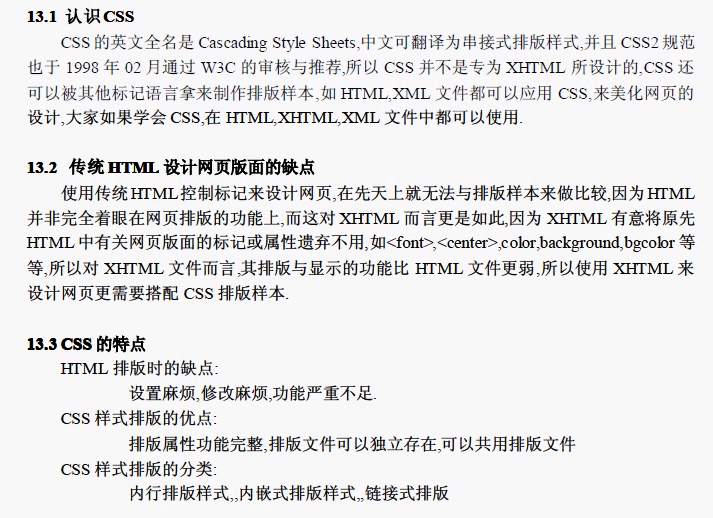
- 认识
CSS - 传统
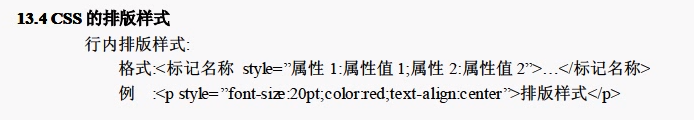
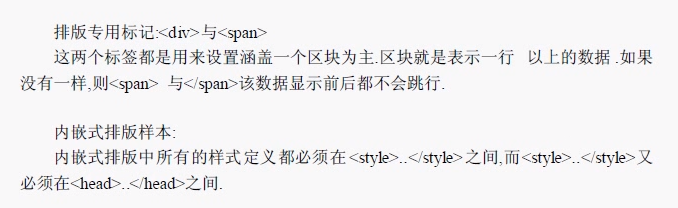
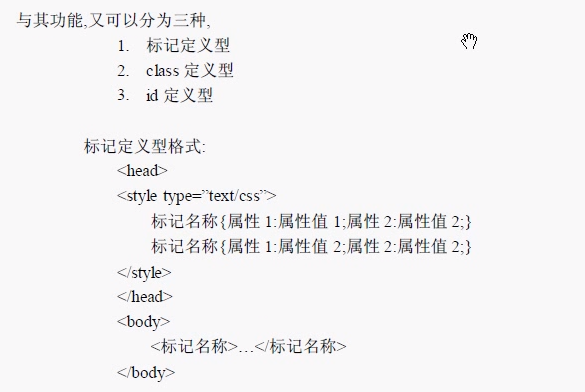
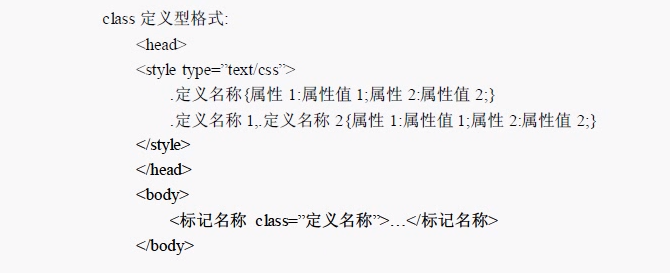
HTML设计网页版面的缺点 CSS的特点CSS的排版样式








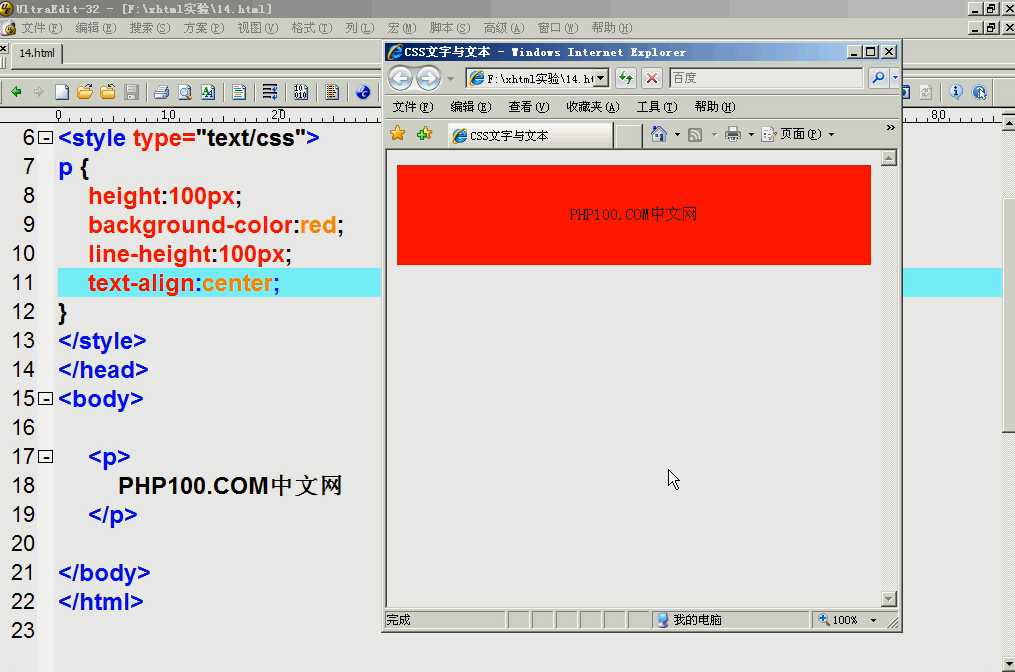
第14章 CSS文字与文本
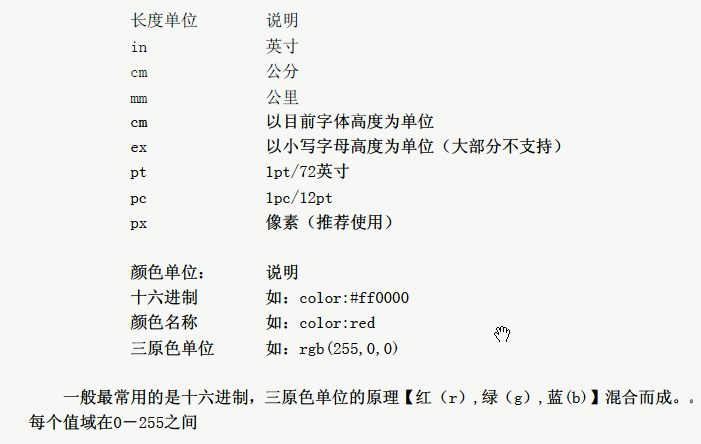
CSS中长度与颜色

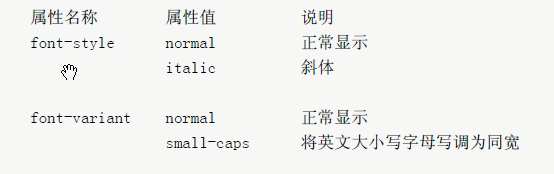
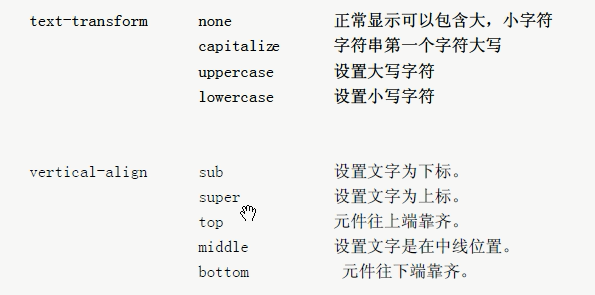
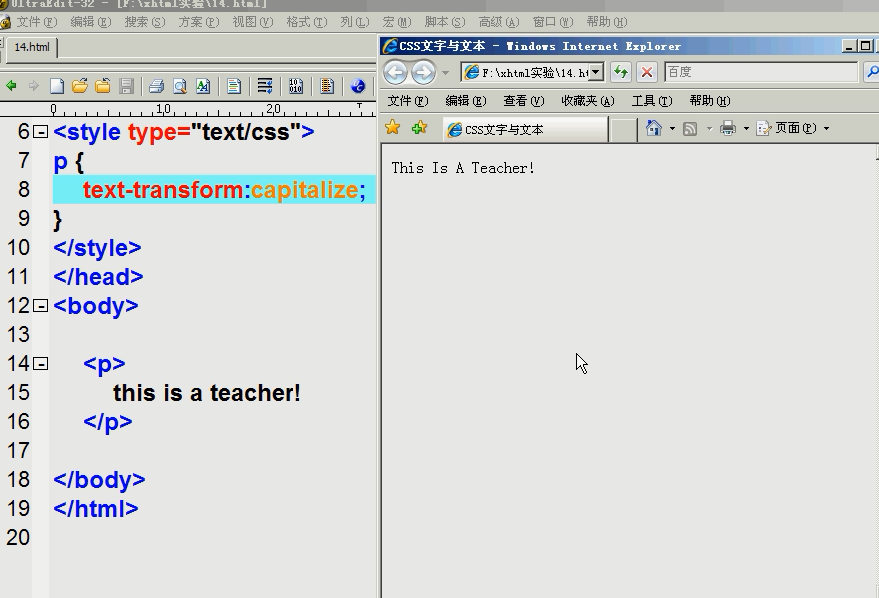
CSS中的文字属性


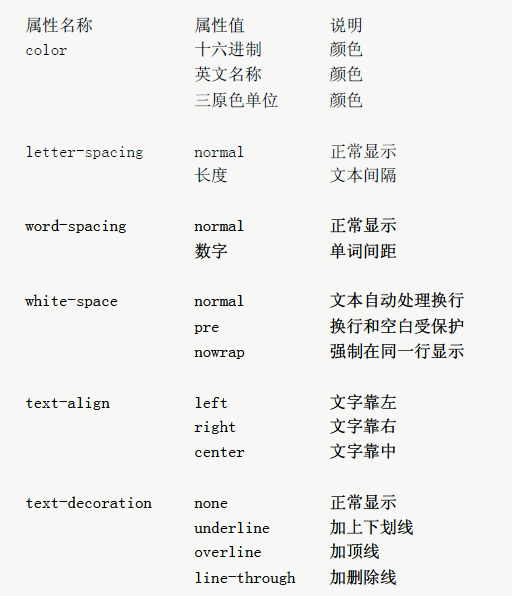
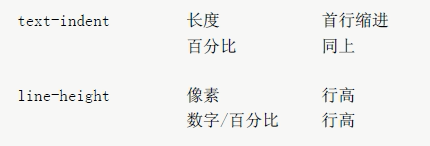
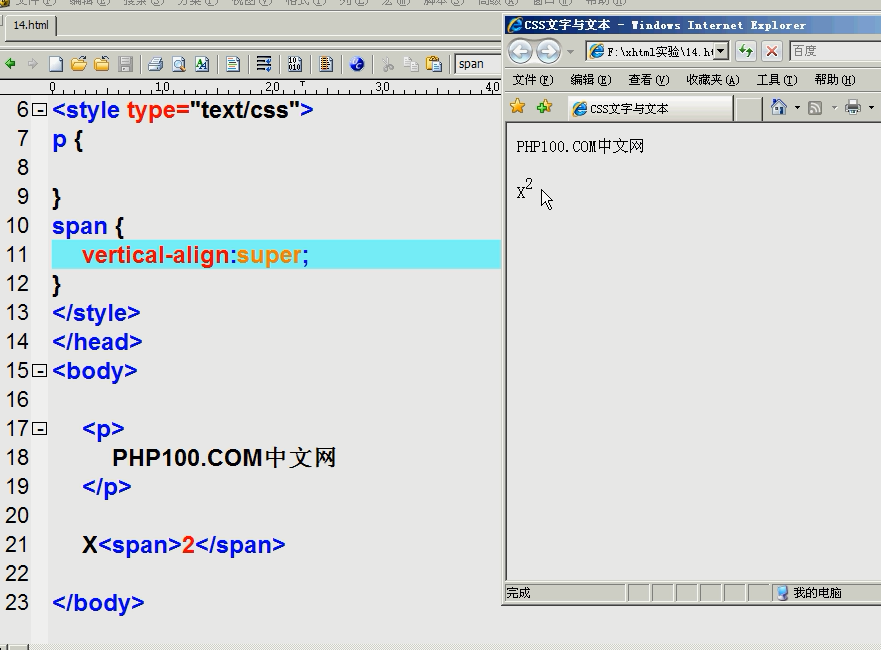
CSS中的文本属性







第15章 CSS背景与列表
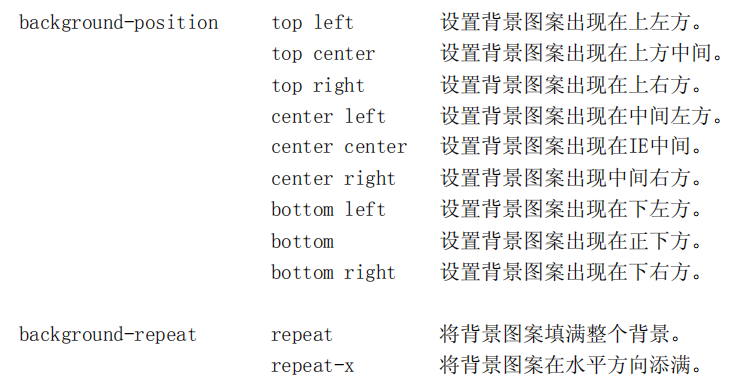
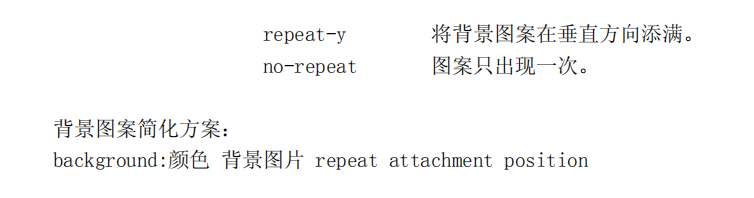
CSS 中背景的使用



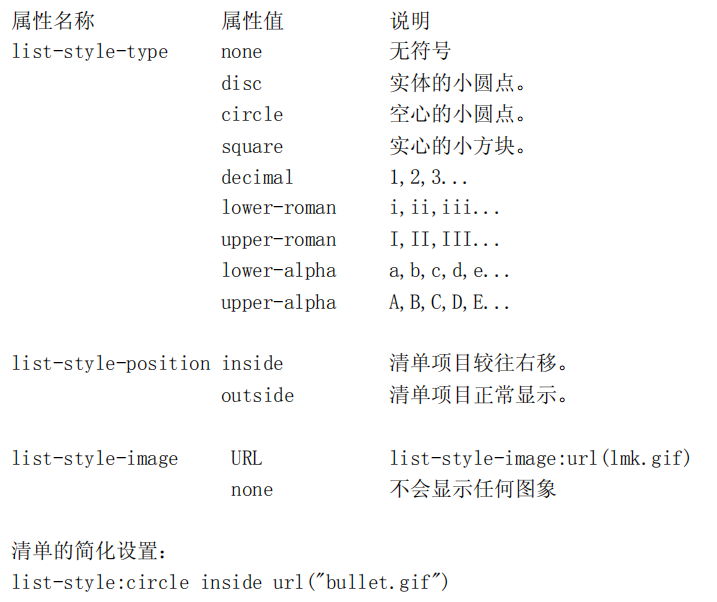
CSS中列表的使用

第16章 CSS边框与边界
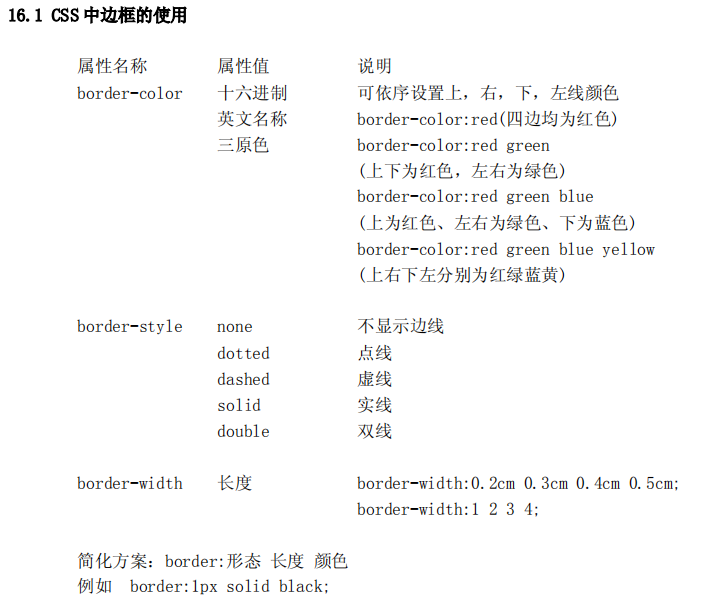
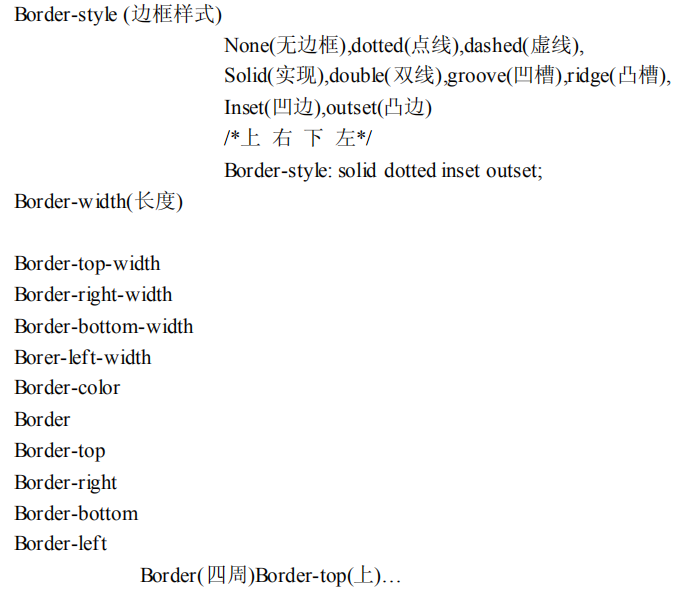
CSS中边框的使用

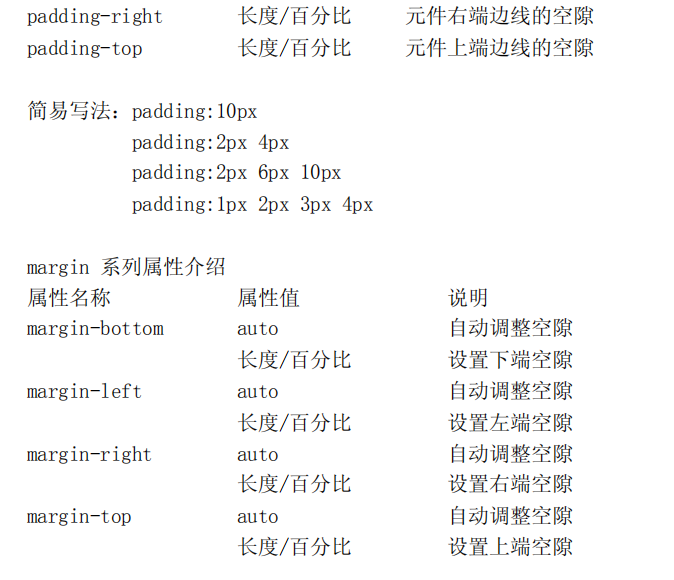
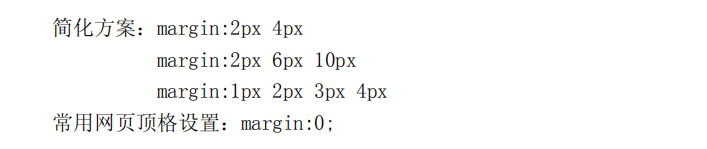
CSS中边界的使用



第17章 CSS区块、浮动、定位、溢出、滚动条
CSS中区块的使用

CSS中浮动的使用

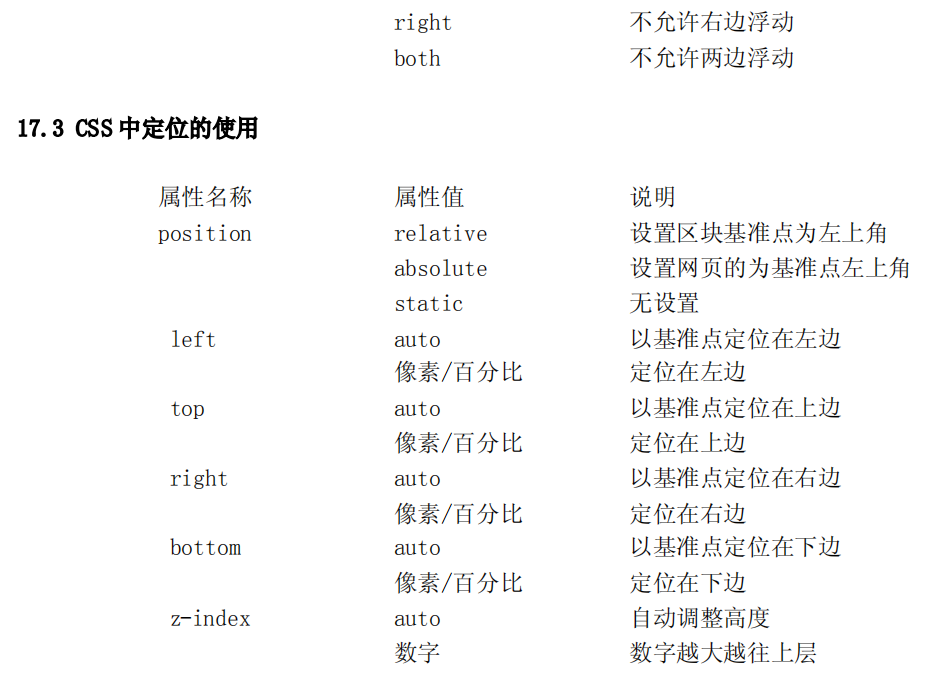
CSS中定位的使用

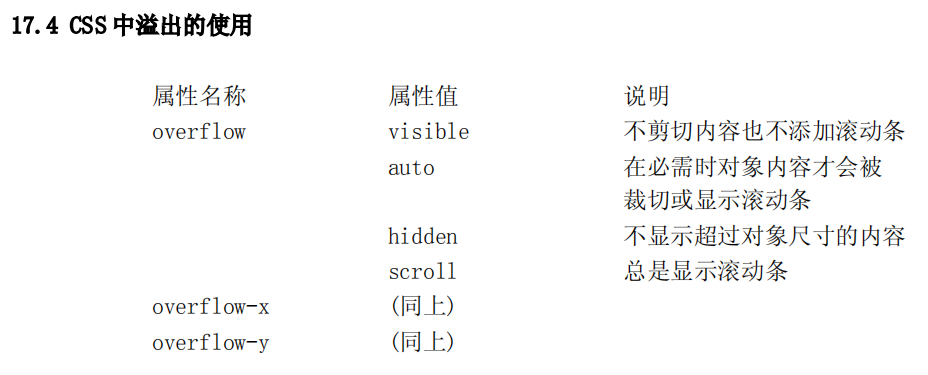
CSS中溢出的使用

CSS中滚动条的使用

第18章 CSS链接、光标、DHTML、缩放
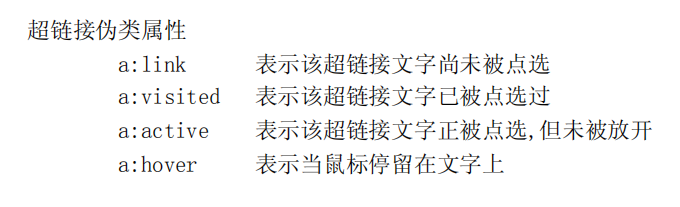
CSS 中链接的使用

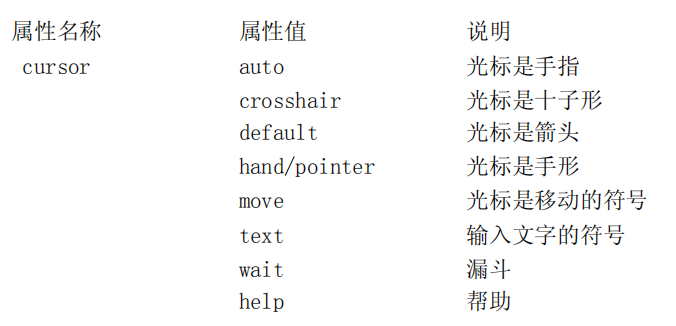
CSS 中光标的使用


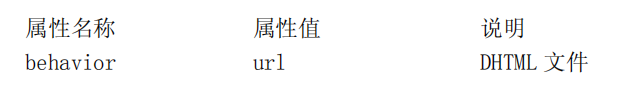
CSS 中 DHTML 的使用

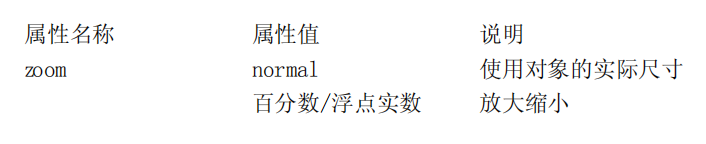
CSS 中缩放的使用

第19章 CSS滤镜(非重点)
Filter属性介绍(以下仅适用于IE浏览器)

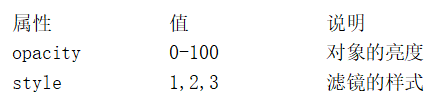
Alpha滤镜的使用

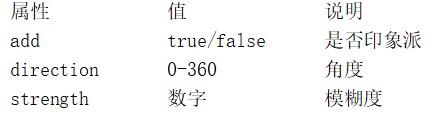
Blur滤镜的使用

Fliph、Flipv滤镜

DropShadow滤镜

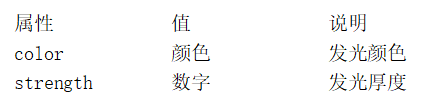
Glow 滤镜

Gray ,Invert,Xray 滤镜

Shadow 滤镜

Chrome写法:
来源:https://www.runoob.com/cssref/css3-pr-filter.html
.blur {
-webkit-filter: blur(4px);
filter: blur(4px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(180%);
filter: contrast(180%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}
.opacity {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}
.saturate {
-webkit-filter: saturate(7);
filter: saturate(7);
}
.sepia {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px green);
filter: drop-shadow(8px 8px 10px green);
}第20章CSS定义选择器
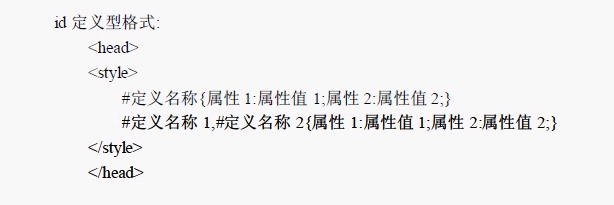
ID 与类

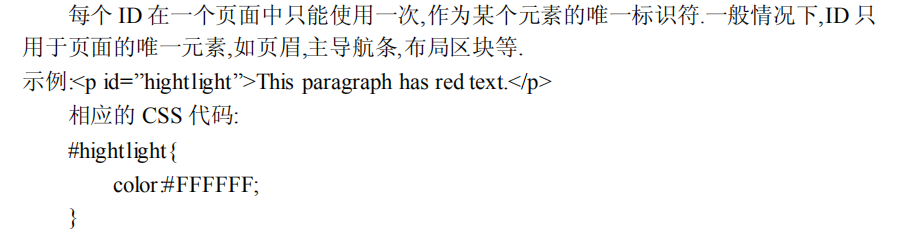
(1).应用 ID

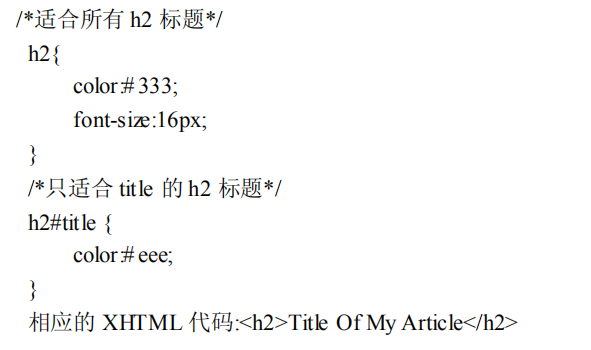
(2).将 ID 与选择器结合


(3).ID 的使用场合

(4).避免使用 ID 的场合

(5).应用类

(6).结合多个类和 ID

(7).利用类改写基本样式:


(8).直接将类链接到元素上

(9).避免,适合

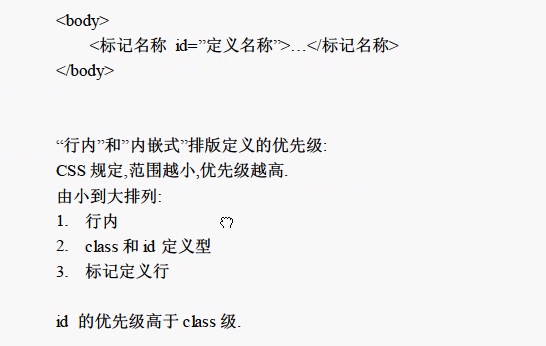
层叠

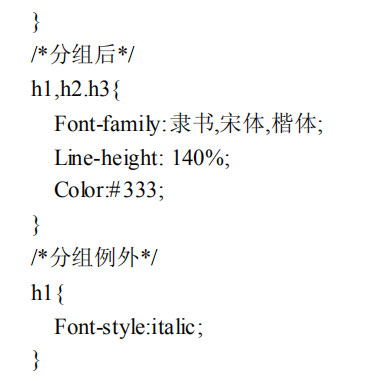
分组


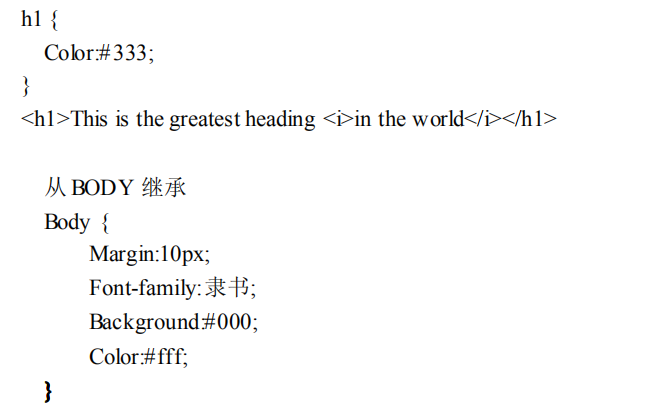
继承

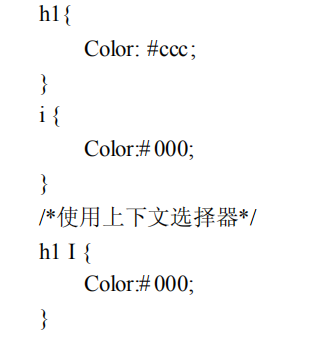
上下文选择器

子类选择器


其他选择器




代码注释与结构


第21章 CSS构造模型
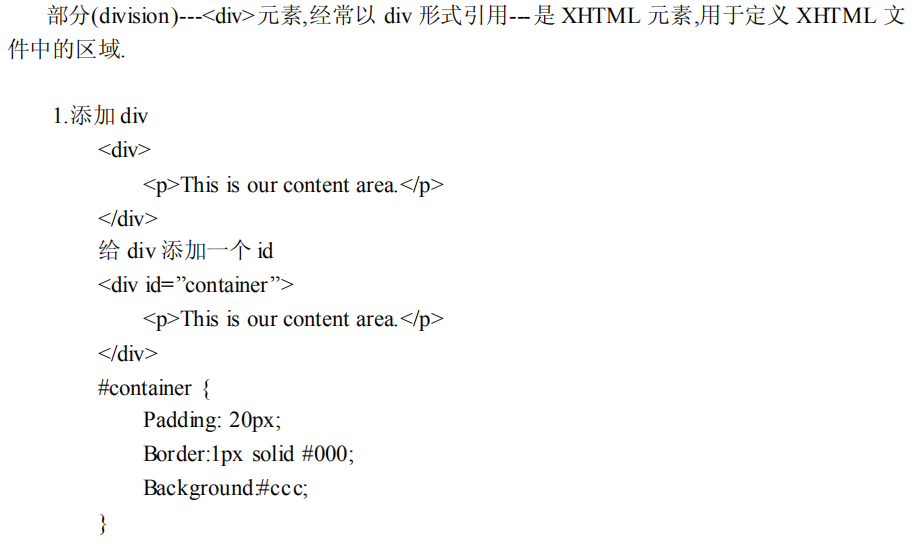
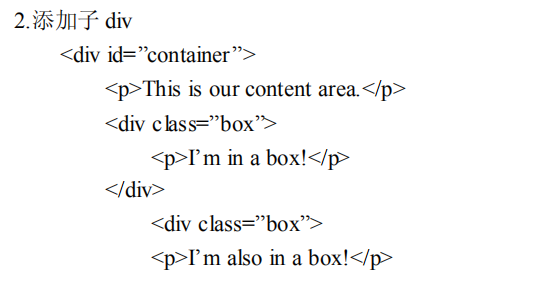
div



边距



边框

定位


浮动

第22章 CSS构造颜色、背景与图像
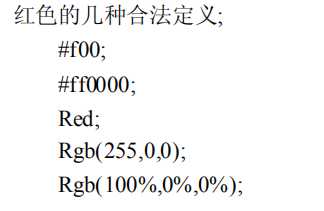
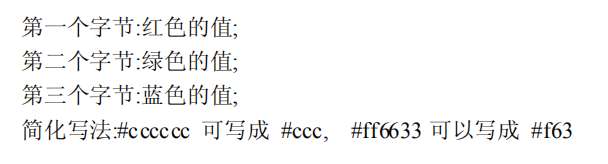
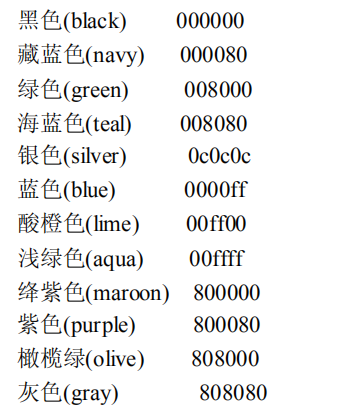
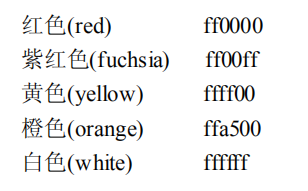
1.设定颜色

2.十六进制三元组

3.使用 17 种具名颜色


4.使用 span 更好的控制文本中局部区域的文本

5.使用 display 属性提供区块转换

6.背景图象渐变的制作

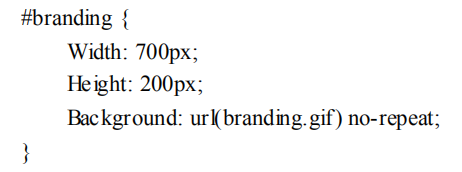
7.给一个区块加上一个背景

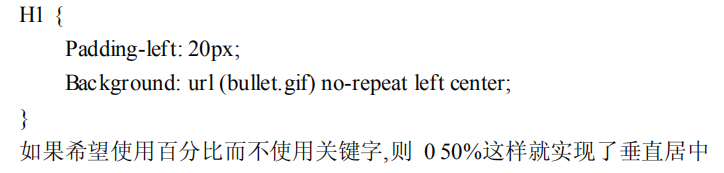
8.给标题加上一个小图标

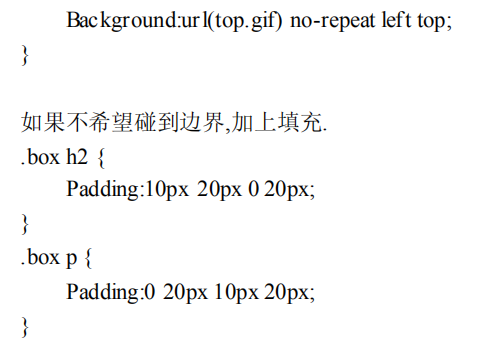
9.圆顶角


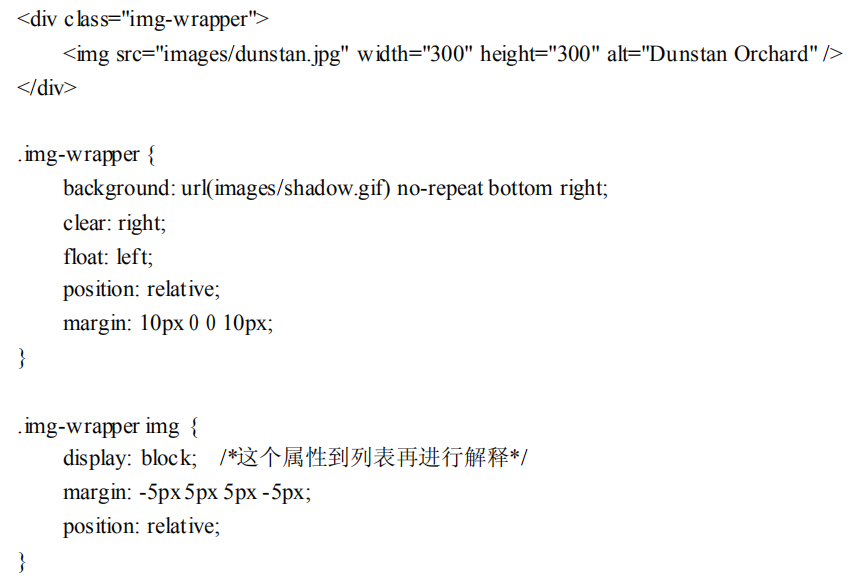
10.简单的 CSS 阴影效果

第23章CSS构造列表与导航
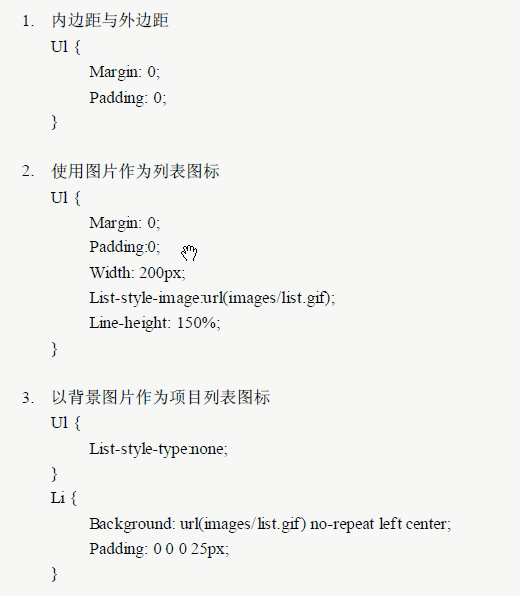
1.内边距与外边距
2.使用图片作为列表图标
3.以背景图片作为项目列表图标

4.内联列表


5.背景图片和内联列表

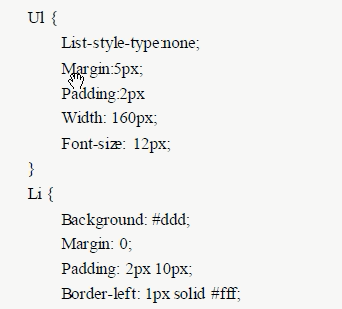
6.垂直导航栏



7.创建垂直翻转的列表

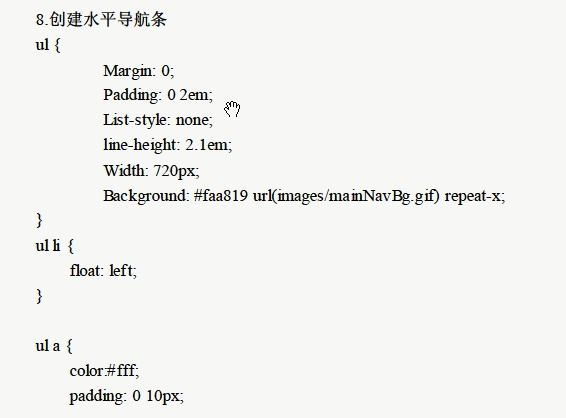
8.创建水平导航条


第24章 CSS构造超链接
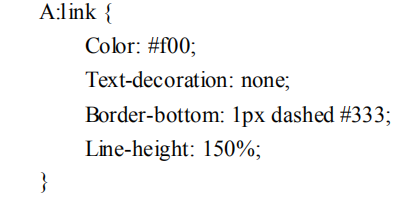
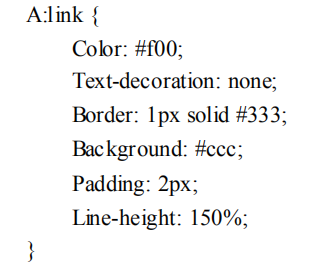
1.给链接加上边框

2.在文章段落中加上超级链接

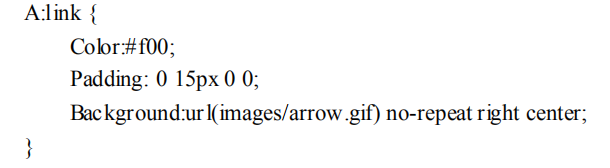
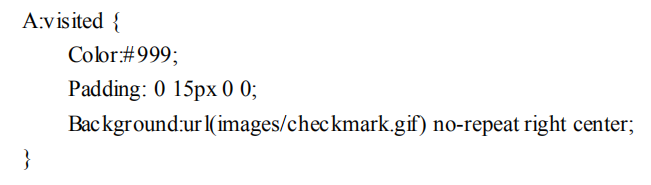
3.用背景图象添加记号


4.利用派生来影响链接

5.利用图片作为下划线

6.突出显示不同类型的链接

7.使用属性选择器来做链接

8.创建按钮和翻转


9.具有图象的翻转

10.以访问链接样式


11.纯 css 工具提示


第25章 CSS 构造表格
1.简单表格

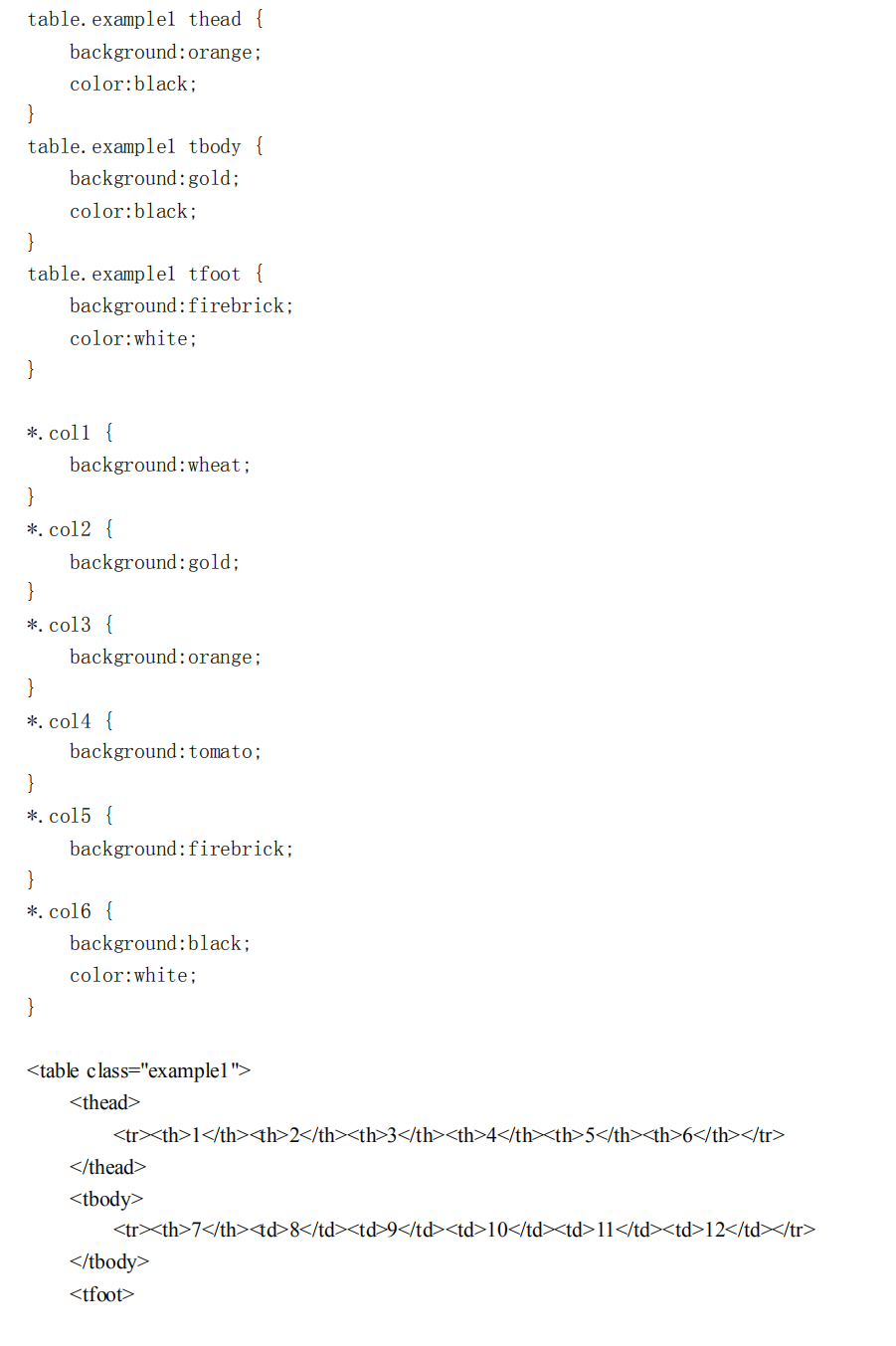
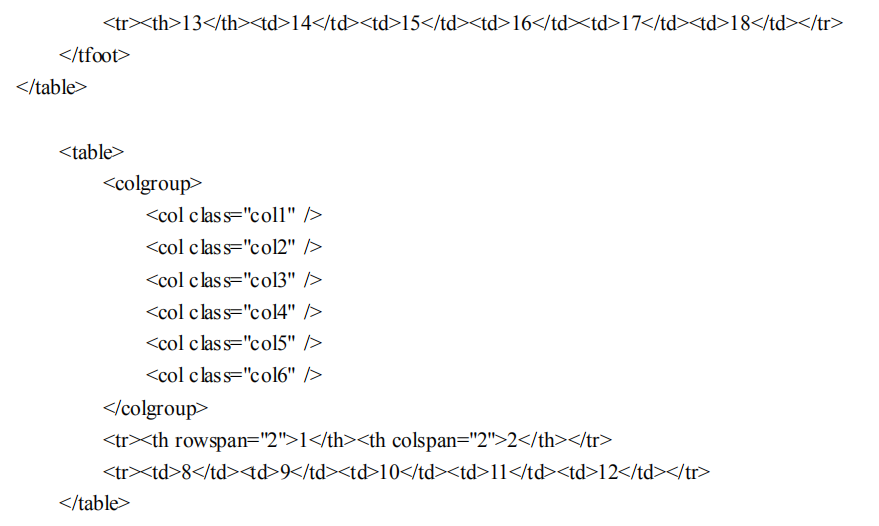
2.行组和列组


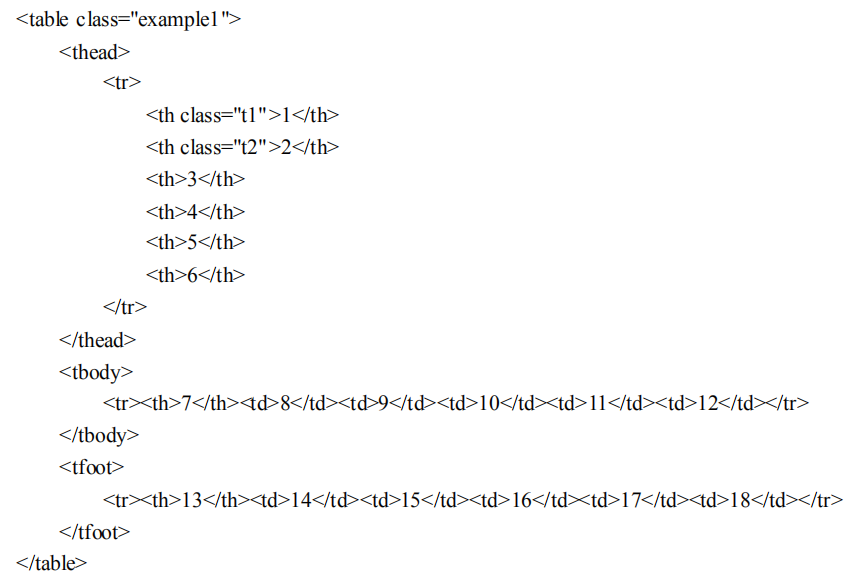
3.表格选择符

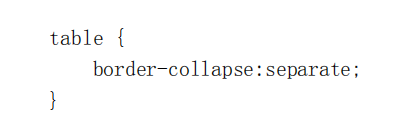
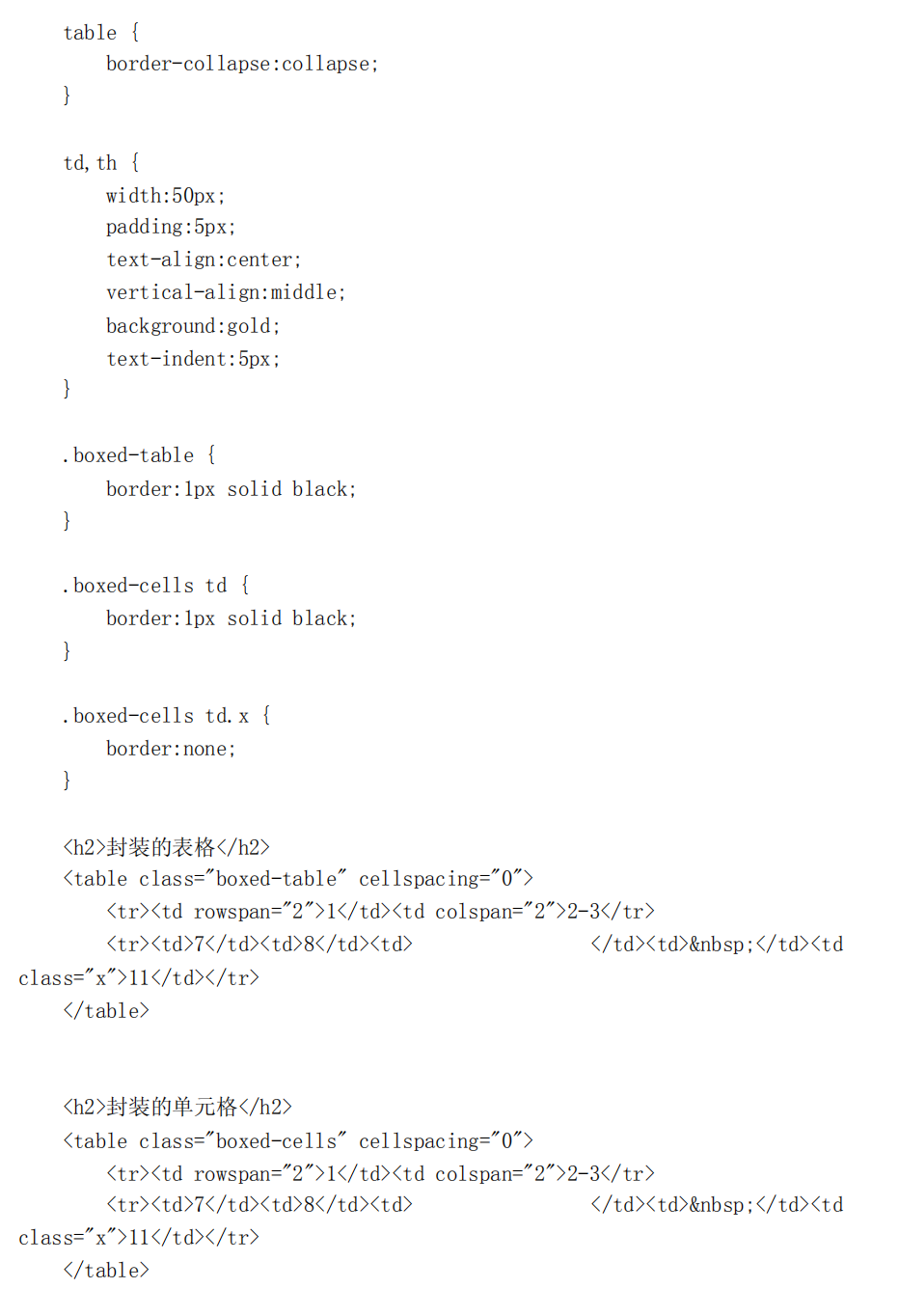
4.分隔的边框


5.重复的边框


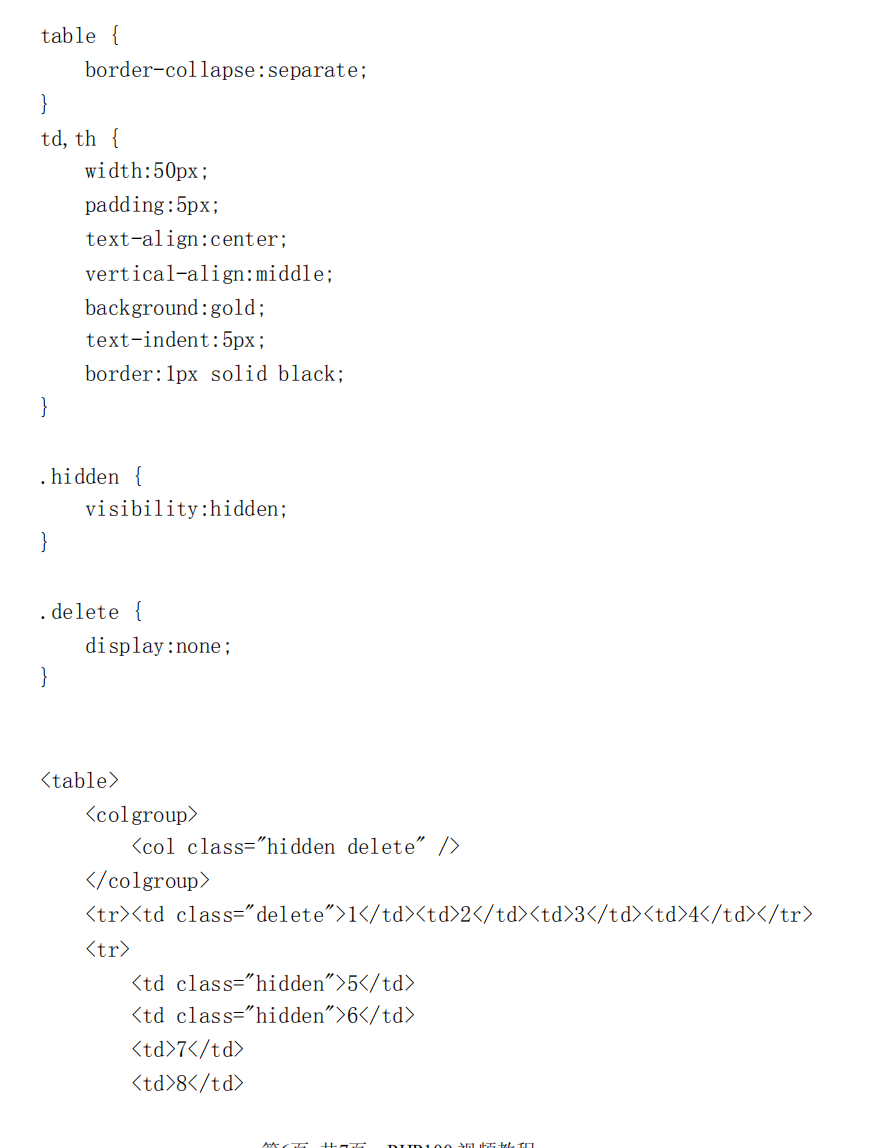
6.隐藏和删除单元格、行、列


7.垂直对齐数据

第 26 章 CSS 构造表单
1.表单标签的使用

2.去掉默认的表单间隔

3.给文本框添加漂亮的边框

4.给下拉菜单设置背景色

5.给文本区域添加滚动条


6.表单外边框设置 fieldset legend

7.结构化表单布局




第27章 布局
1. 流体浮动布局
规格:当视窗变化时跟着变化
采用:浮动布局
兼容:兼容当前主流浏览器
2. 流体定位布局
规格:当视窗变化时跟着变化
采用:定位布局
兼容:兼容当前主流浏览器
3. 固定浮动布局
规格:固定大小,不能随着视窗改变
采用:浮动布局
兼容:兼容当前主流浏览器
4.固定定位布局
规格:固定大小,不能随着视窗改变
采用:定位布局
兼容:兼容当前主流浏览器
版权属于:soarli
本文链接:https://blog.soarli.top/archives/437.html
转载时须注明出处及本声明。

